Webサイトを運営するうえで、CVR(コンバージョン率)の改善・向上に取り組むことは非常に重要です。
いくらPV数が多いサイトでも、CVに繋がっていなければWebマーケティングの目的である売上や利益への貢献にはなりません。
また、CVにつながらない原因はサイトによって異なるため、現状を把握したうえで対処する必要があります。
購入やお問い合わせといったコンバージョンを増やすため、適切にCVRの改善を行いましょう。
この記事では、CVR改善の具体的な施策について詳しく解説するとともに、改善を行う際のポイントと注意点もまとめています。
Web接客ツールを用いたCVR改善事例も記載しているのでぜひ参考にご覧ください。
この記事でわかること
- CVR改善の具体的な施策
- CVR改善のポイント、注意点
- Web接客ツールを用いたCVR改善事例
目次
CVR改善を実施する前に確認すべきポイント
CVR改善を実施するにあたっては、まず現状を把握し具体的な問題点を見つけ出す必要があります。
改善施策は費用がかかるため、すべてのページに行うのではなく施策を実行した際のインパクトが大きいページから優先的に行ってください。
また、状況によってはターゲットの設定を見直す必要もあるでしょう。
現状や問題点の把握
CVRを改善するには、まずサイトの現状を把握し問題点を見つけ出す必要があります。
問題点を探るためには、ユーザーがCVに至るまでの動線を分析することが有効です。
ユーザーがサイトを訪れてから、サイト内でどのように行動し、どこで離脱するパターンが多いのかを確認することが課題の発見につながります。
行動データを可視化し大まかな概要を把握するだけなら、GA4の「目標到達プロセスデータ探索」の活用がおすすめです。
また、GA4をはじめとするアクセス解析ツールを用いて以下の項目を確認することで、ユーザーの利用状況やニーズを詳細に把握でき施策に活かせるでしょう。
- 流入経路
- ユーザー属性
- ユーザーの使用デバイス
- ユーザーが最初に訪問したページ
改善施策によるインパクトの大きいページの把握
改善施策を行う場合にも費用はかかるため、費用対効果が大きいページから施策を実行することが重要です。
たとえばWebサイト全体のCVRを改善したいケースであれば、以下のページを選ぶとよいでしょう。
- PV数は高いがCVRが低いページ
- CV行動と近いページ
| 式 |
|---|
|
コンバージョン率(CVR)= コンバージョン(CV)数 ÷ セッション数 × 100 |
サイトのCV数アップを図る際に、ユーザーが見ていないページを改善しても大きな効果は期待できません。
PV数とCVとの距離を把握し、バランスを考えて施策ページを選ぶのがおすすめです。
ターゲットの設定を見直す
多くのPV数を獲得しているのにも関わらずCVに繋がっていないのであれば、ターゲットがずれており、商品やサービスに興味のないユーザーが流入している可能性が考えられます。
その場合は、年齢、性別、地域、興味関心などを細かく決めたペルソナを設定し、その人に適したコンテンツを作成したり、広告のターゲティングを調整したりする必要があるでしょう。
ペルソナは、先入観や自社の願望に基づいて設定するのではなく、アクセス解析ツールで把握した流入ユーザーのデータや営業担当部署へのヒアリングなどを考慮して設定するのが効果的です。
CVRを向上させる具体的な施策
CVR向上のためには、これまでに把握した問題点を基にコンテンツ内容を見直したり、ユーザーが使いやすいサイトに設計し直したりすることが大切です。
以下、CVRをアップさせるための具体的な施策を4つ紹介します。
コンテンツ内容の改善
サイトに訪れたユーザーが「自分に適したサイトではない」「求めている情報がない」と判断すると離脱につながってしまうため、ユーザーのニーズが満たせるコンテンツ内容、LPに改善する必要があります。
ユーザーニーズに合わせたコンテンツを作成する
ユーザーの離脱を防いでCVRにつなげるためには、設定したペルソナのニーズを徹底調査し、その求めに応じるコンテンツを作成することが重要です。
ターゲットに合致したコンテンツがあれば、自社のサービスと関連性が高いユーザーをしっかり取り込めるようになります。
ターゲットの疑問や課題を解決するコンテンツを作成し、導線設計をしたうえでCTAボタンを効果的に設置すれば、CVRが向上するでしょう。
ファーストビューで魅力を伝える
ファーストビューでユーザーに悪い印象を与えるLPは、ユーザーの約7割がその場で離脱するといわれています。
そのため、LPを改善しファーストビューでの離脱を防げばCVRの大幅な向上が期待できます。
LPの改善には、ユーザーを惹きつける画像としっかり商品をアピールできるキャッチコピーの掲載が効果的です。
ファーストビューで商品やサービスの魅力がユーザーにわかりやすく伝わるよう必要な情報を盛り込みましょう。
また、LPから何度も移動しなければ購入できないようなサイト設計ではユーザーにストレスを与えてしまうため、最短でCVRにつながる導線を作ることも大切です。
UI/UXの改善
「スマホに対応していない」「読み込みが遅い」などユーザーが使いにくいと感じるようなサイトではコンバージョンにつながらないため、UIやUXを改善することも検討しましょう。
具体的には、以下のような改善策が挙げられます。
サイトの読み込み速度を改善する
ユーザーがCV前に離脱してしまうケースでは、多くの場合、以下のような理由が原因になっています。
- ページをクリックしたが、すぐに切り替わらないため閲覧をやめた
- ECサイトのカート画面が、なかなか表示されなかったので購入をあきらめた
Akamai Technologies(アカマイ・テクノロジーズ)の調査によるデータを見ると、Webサイトの読み込みが0.1秒遅れるとCVRが7%低下することが示されています。
Webサイトにおける理想の表示速度は2秒以内といわれていているので、これを目安に改善策を実施するとよいでしょう。
PageSpeed Insightsを活用すれば読み込み速度が測定でき改善点もわかるので、ぜひ活用してください。
【サイトの読み込み速度を上げるためのアイデア】
- 高スペックのサーバーへの移行
- 画像の圧縮
- 不要なHTMLやCSS、JavaScriptの削除
- HTTPリクエストの回数を減らす
スマートフォンからでも使いやすいサイトにする
スマホからアクセスした場合の使いやすさは、スマホユーザーを取りこぼさないためとくに注視したい項目です。
2023年時点の国内総世帯におけるスマホの普及率は89.9%と、いまやほとんどの人がスマホを使用していることがわかります。
CVR向上施策においてWebサイトをスマホに対応させるのはもはや必須といえるでしょう。
パソコン版のサイトを単にスマホサイズにするのではく、スマホから使いやすいようなサイト設計にすることが重要です。
サイトやページの構造をわかりやすくする
ページ内に情報が多すぎて欲しい情報がすぐに見つけられない状況では、CVRは低くなってしまいます。
改善策を考えるときには、ページ単位で「問い合わせボタン」や「フォーム」などの位置がわかりやすいか確認することが大切です。
サイト単位ではサイトマップを整理するほか、ユーザーがサイトのどこにいるのかを把握できるようにするため、パンくずリストを設置するのも効果的です。
また、ユーザーが疑問を感じたとき、行動に迷ったときになどにアクションを促すチャットボットを設置するのもよいでしょう。
フォームの入力項目を最小限にする
フォームに入力する項目の数が多いとユーザーに手間とストレスを与えることになり、CV前に離脱する原因になりかねません。
ユーザーの負担を軽減することを意識し、問題点がある場合は改善する必要があるでしょう。
ユーザーの負担になる要素としては、項目の数以外にも、以下のようなものが挙げられます。
- 郵便番号から住所を自動追加する機能がない
- 文字が小さくて読みにくい
- クリップボードからの貼り付け(コピペ)ができない
- 半角、全角の指示がない
- 入力がどこまで進んでいるのかわからない
- 設問の意味がわかりにくい
- スマホで操作しにくい
- セッションが切れてやり直しになる
- 項目が必須か任意か判断できない
CTAの改善
CTAを改善することは、CVR向上に大きな影響を与えます。設置場所やデザインの工夫が重要です。
CTA (行動喚起) の明確化
CTAを設置する際は、ユーザーに「ここで何をしてほしいのか」を明確に伝えることが重要です。
行動喚起が不十分であったり、CTAの目的がわからずユーザーがアクションを起こしにくい設計になっていたりするとCVにつながりません。
ボタンをクリックしたらどこに移動するのか、リンク先ではどんなベネフィットが得られるのかをユーザーがイメージできるとよいでしょう。
たとえば、ユーザーが「問い合わせたい」と思っているときには、「続きを読む」よりも「お問い合わせはこちら」のボタンの方が行動を促せます。
このように、次のアクションを明確に示すことでCVへとつなげられます。
CTAボタンの位置や色を工夫する
背景と同化していてCTAボタンだとわからなかったり、ユーザーの心理状態と関係ない位置にCTAが設置されてたりするとCVRの向上は期待できません。
以下のように適切な位置とデザインを考え、効果が得られるよう工夫して設置することが重要です。
| 項目 | 詳細 |
|---|---|
| 位置 |
|
| 色 |
|
ポップアップの最適化
何度もサイトを訪れているユーザーや、複数のページを閲覧している関心度の高いユーザーに対して、資料請求のポップアップを表示するのも効果的です。
また、ユーザーがサイトを離脱するときにポップアップを出し、キャンペーンやクーポンなどの有益な情報を提示して離脱を防止することもCVR改善に大きな効果があります。
ただし、ユーザーが興味のない情報や属性に適していない提案を表示してしまうと、不快感を与え離脱を促すことになりかねません。
ポップアップ施策を取り入れる際には、セグメントを分けてユーザーごとに最適なアプローチをすることが重要です。
広告の最適化
広告の内容と遷移先のコンテンツに乖離があると、ユーザーが期待と異なるページにがっかりして離脱する可能性が高くなります。
たとえば以下のような状況になった場合、ユーザーは「期待外れ」と感じ離脱してしまうでしょう。
- 「今だけ送料無料」と謳っているのに、遷移先のページでは送料が表示される
- キャンペーンが終了しているにも関わらずキャンペーン広告を出し続けている
これでは広告をクリックしたユーザーが遷移先ページとの不一致を感じ、CVにつながることはありません。
広告を最適化する際には、訴求内容が異なっていないか、情報に整合性があるかをしっかり確認してください。
CVR改善を行う際のポイント・注意点
CVR改善を行う際には、これまで紹介した施策のほか、さまざまな角度から問題点を見つけ改善・検証する必要があります。
より効果的にCVR改善が行えるよう、以下の点に注意して適切な施策を実行してください。
流入数が少ない場合は流入数を増やすことを優先する
いくらCVR改善のための施策を行っても、そもそもWebサイトの流入数が少なければコンバージョンにつながらないため、流入数を増やすことを優先しましょう。
アクセス解析ツールを用いてユーザーの流入経路を把握し、目標となる流入数や達成するまでの期間を考慮して方法を検討しましょう。
検索からの流入を増やしたい場合にはSEO対策が効果的ですが、効果が現れるまでに時間がかかります。
一方で、今すぐ増やしたいというケースでは広告での集客が有効ですが、費用が高額になりがちです。このように手法によって特徴が異なるため、目標に応じて選択するとよいでしょう。
CVRの業界平均はあくまで目安として捉える
施策サイトのCVRが高いのか低いのかを把握するために、業種・業界の平均値を参考にすることがあるでしょう。
確かに目安にはなりますが、商材・設定しているCV地点によってCVRの平均は異なり、業界平均値はこれらをまとめた数値となるため、施策サイトと同じ条件ではありません。
業界平均値はあくまでも目安であることに留意しましょう。
一般ユーザーの視点でWebサイトを体験する
一般ユーザーの目線で自社のWebサイトを体験することは、問題点の発見に効果的です。
ユーザーは目的がない状態でサイトに訪れることもあるので、それに近い状態でページを見てみましょう。
実施する際は明確な目的を持たずさっと目を走らせてみて、以下の内容が達成できるかを検証してください。
- CTAの位置が明確か
- 必要なときに欲しい情報にアクセスできるか
- すぐに内容が理解できたか
- 誤解しそうになる表現はなかったか
これらの体験から、ユーザーが離脱するポイントやアクションを起こす気持ちを理解することができます。
ABテストを実施する
CVR改善のための施策を実施する際には、さまざまなパターンをテストし、より効果の得られるページにする必要があります。
ABテストでは、異なるデザインや文言を用いてランディングページ、CTAボタンなどを作成し、ユーザーの反応を比較することでより効果的なページを知ることができます。
一度のテストで判断するのではなく、パターンを変えて何度もテストし、改善サイクルを回すことが大切です。
関連リンク
Web接客ツールを積極的に活用するのがおすすめ
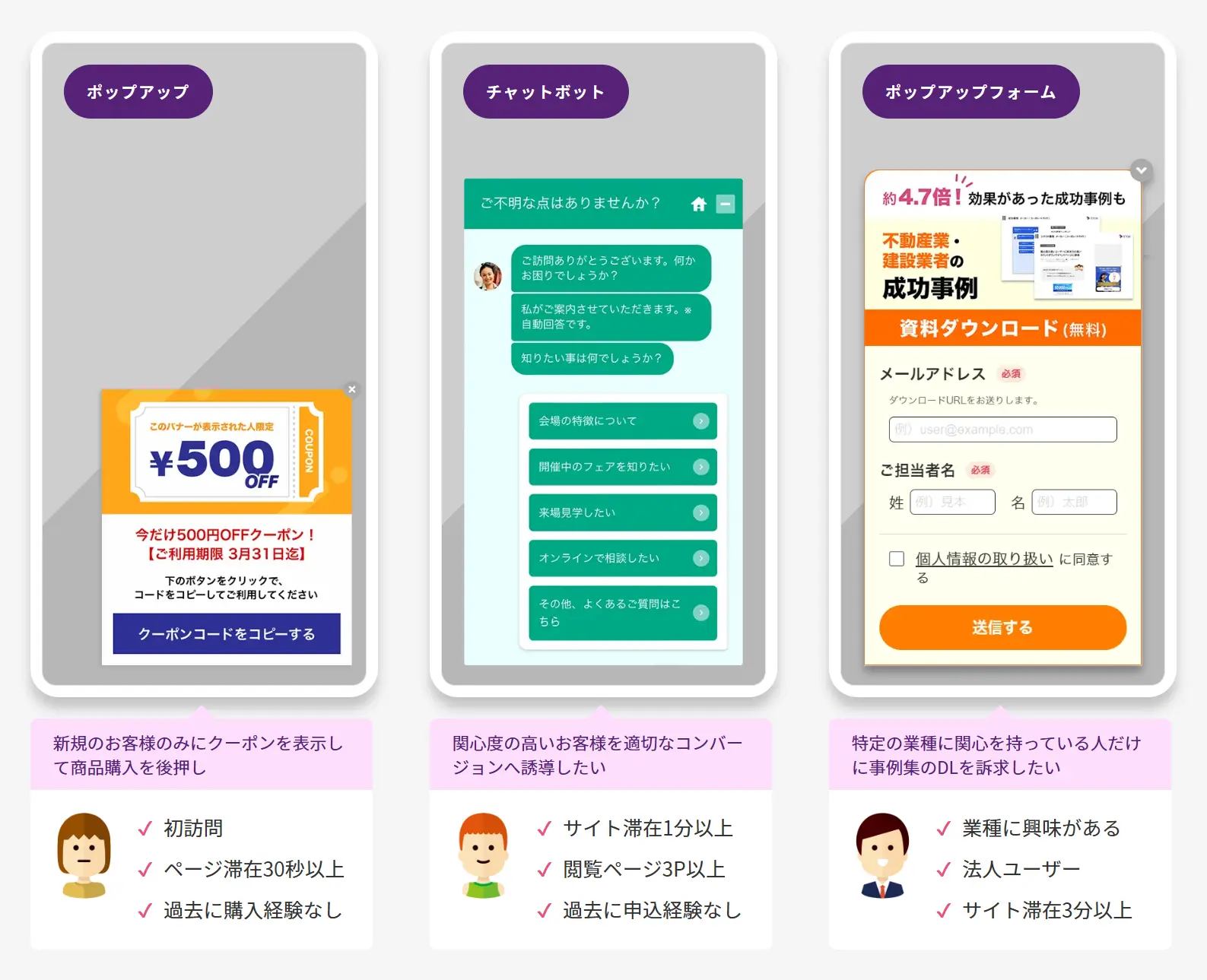
Web接客ツールとは、店頭での接客と同じように、サイトの訪問者一人ひとりに合わせた接客を可能にするツールです。
ユーザー属性に合わせたポップアップや、課題解決のためのチャットボットを表示できるため、CVR向上が期待できます。

離脱防止
ページを離脱しようとするお客様にポップアップを表示。お客様を引き留めてアクションを促す。

チャットボット
お客様の選択肢を選んでもらいながら、そのお客様に適切なコンバージョンページへ誘導
Web接客ツール「TETORI」では、ユーザーごとのポップアップの出し分けはもちろん、ページ自体のパーソナライズが可能なため、ユーザーに最適化したページを表示できます。
どのような人がサイトに訪問し、コンバージョンしているかが一目でわかるユーザー分析画面を活用すれば、CVR改善施策の検討に役立つでしょう。
業界ごとに適したテンプレートが豊富で、HTMLの知識も必要ないので初めて使う方でも安心です。

すべての機能が利用できる無料トライアルが可能です。
ぜひご利用ください。
TETORIを活用したCVR改善事例
TETORIを活用してCVRを改善した事例を2つ紹介します。
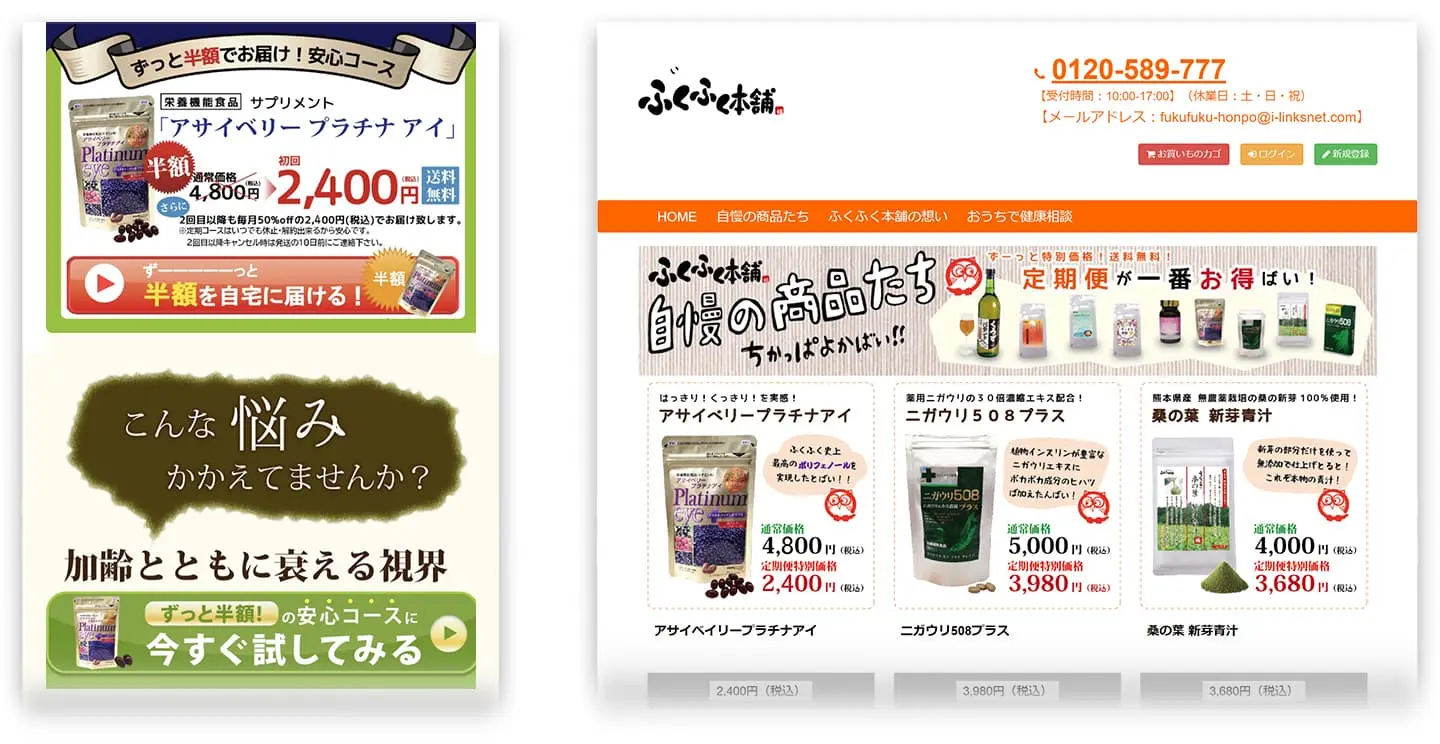
アイリンクス株式会社

アイリンクス株式会社は健康食品の通販事業を展開している企業で、LPのCVRに課題を持っていました。
そこで、LPにアクセスした訪問者の離脱防止策としてTETORIを導入し、「簡単メディカルチェック」のようなポップアップから購入画面への遷移を促すようにしました。
TETORIの離脱防止ポップアップからのCVRは、約3〜7%と高い結果になっています。
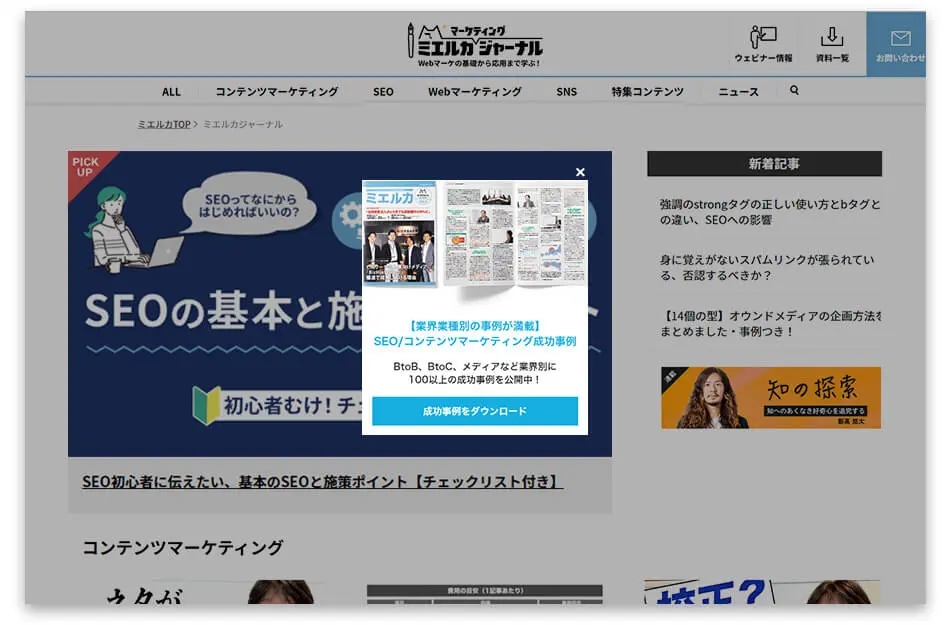
株式会社Faber Company

株式会社Faber Company(ファベルカンパニー)は、Webマーケティングにおける課題の解決を支援する会社です。
オウンドメディアでのコンバージョンを増やしたいと考え、Web接客ツールTETORIを導入しました。
該当メディアでは、主に記事間の回遊促進、ウェビナー告知、離脱防止の3つのシーンでTETORIのポップアップを活用しています。
とくに成果が高かった「ウェビナー告知」では、申込完了ページへの到達率が157%し、「離脱防止ポップアップ」からは月10件のリードの獲得にも成功しています。
CVRの改善方法と事例まとめ
どんなにアクセスが多いサイトでも、コンバージョンにつながっていなくては、Webマーケティングの目的を果たしているとはいえません。
CVRの改善を行う際は、事前にサイトの現状と問題点を明らかにし、コンテンツやUIを見直してユーザーに最適化する必要があります。
Web接客ツールTETORIを活用すれば訪問者一人ひとりに合わせた接客が可能になり、ユーザーの離脱を防ぐことが可能です。

また、離脱防止のポップアップからコンバージョンにつなげることもでき、問い合わせや購入の増加、リードの獲得に効果を発揮します。
ユーザーの顧客体験を高めCVRを最大限に向上させたいのなら、ぜひTETORIの導入をご検討ください。
関連リンク