Webサイトにおける「導線」と「動線」の違いをご存知でしょうか。
導線と動線は、読み方が同じなので混同されることが多いですが、まったく性質の異なるものです。いずれもサイトにおいて重要な役割があるため、自社のサイトの成果を最大化するためには、正しく理解しておく必要があります。
この記事では、サイトにおける「導線」と「動線」の違いを解説するとともに、それぞれの重要性、設計と分析のポイントなどについてまとめています。
この記事でわかること
- 導線と動線の違い
- 導線設計と動線分析のポイント
- CVRをアップさせるWeb接客ツール
目次
Webサイトの導線と動線の違いとは?
導線と動線は、下表のように異なる意味を持つ言葉です。
| 導線 | 動線 |
|---|---|
| 目的とするゴール(コンバージョンページ)にユーザーを誘導するまでのルート | ユーザーがWebサイト内で移動した経路 |
以下では、それぞれの意味や特徴を見ていきましょう。
導線とは
「導線」とは、Webサイトに訪問したユーザーを、目的(ゴール)に誘導するまでのルートのことを指します。この導線がうまくつながっていないと、ユーザーの離脱によって思ったような成果が上がりません。
目的はサイトごとに異なり、会員登録、商品の購入、資料のダウンロードなどがあります。それらを最短で達成するために、ユーザーがサイト内でどのような行動をとれば良いのかを考えるのが導線設計です。
設計した導線に基づき、ページのデザインやコンテンツの配置を工夫するといった施策を繰り返しながらサイトの改善を行います。
動線とは
「動線」とは、ユーザーがWebサイト内で実際にたどった経路のことです。
動線を分析することで、訪問者がサイト内で見せた行動や、コンテンツを移動した順番などが分かり、そこからユーザーの心理やニーズを分析することができます。こうして得たデータは、導線設計にも活きてくるでしょう。
Googleアナリティクスをはじめとするアクセス解析ツールを用いて、ユーザーの行動を可視化し分析すれば、導線設計の問題点をみつけることができ、導線の改善に活用できます。
Webサイトにおける導線設計と動線分析の重要性
Webサイトにおいて、ユーザーが迷わずゴールまで行くための導線設計と、ユーザーのたどったルートを分析する動線分析は重要で、どちらが欠けてもサイト運営は上手くいきません。
それぞれの重要性を理解し、サイトの改善に活かしましょう。
導線設計の重要性
導線設計は、ユーザーのニーズや行動を予測し、こちらが意図したコンバージョンページや外部サイト、コンテンツに誘導するために行います。
もしWebサイトの構造が迷路のように複雑だったら、訪問したユーザーは、知りたい情報にたどり着く前に離脱してしまうでしょう。
ユーザーが離脱してしまえば、サイトの目的であるサービス・商品の購入や会員登録、資料のダウンロードなども達成できず、成果につながりません。
このような事態を避けるためにも、サイト内に引く導線は、ユーザーにとってわかりやすく、迷わないように整理されたものにすることが大切です。
動線分析の重要性
導線を引いた後は、必ず動線分析を行い、ユーザーが意図したとおりに行動してくれたかを確認する必要があります。
動線分析によって、ユーザーが離脱するポイントや、意図とは違う動きをするポイントを発見できれば、そこを改善することで、より効果的な導線を引くことができます。
このように、「導線」と「動線」を組み合わせることで、ユーザーの行動を反映させた成果につながるWebサイトが構築できるのです。
Webサイトの導線設計で成果を出すためのポイント
導線設計では、ユーザーが迷わず最短でゴール(コンバージョンページ)までたどり着けるよう、順路をわかりやすくする必要があります。
以下のポイントを確認し、成果につながる導線設計を行いましょう。
サイトの目的とゴールとなるページを明確にする
漠然と導線設計をするだけでは成果が見込めません。まずはWebサイトの目的と、その目的を達成するためのゴールとなるページを明確にしましょう。
たとえば、Webサイトの目的が「商品の購入」であれば、ベネフィットを伝える商品の紹介ページや購入手続きのページまでの道を示し、しっかり誘導する必要があります。
また、「資料請求」が目的であれば、資料請求ページと訴求ポイントへの適切な導線を設計する必要があるでしょう。
Webサイトや目的によって適切な導線は異なり、ゴールが変わればルートも変わるため、必ずゴールとなるページを明確にしてください。
ペルソナのサイト内の行動を予測して導線設計を行う
導線設計は、ユーザー視点で考えることが重要です。
そのためには、ペルソナを明確に設定し、サイト内でどのような行動をするのか予測する必要があります。ペルソナは、年齢や性別、職業や役職、ライフスタイルなどを、以下の例のように細かく設定しましょう。
【30代の女性向けアパレルECサイトのペルソナ例】
- 年齢:32歳
- 女性
- 会社員
- 東京都在住
- 年収:400万
- 独身
- 好みの服装:上質でシンプルな服
- 趣味:旅行、カフェ巡り
作成したペルソナをもとに、ユーザーがサイトでどのような行動をとるかを予測しますが、行動予測には、カスタマージャーニーマップを活用するのがおすすめです。
サイト内でのユーザー行動を想定したら、最終的なゴールであるコンバージョンページまでの導線に落とし込みましょう。
トップページの構成にこだわる
Webサイトにおいてトップページは非常に大切です。サイトを訪問したユーザーは、トップページだけでサイトが自分にとって有益かどうかを判断するといわれています。
トップページのデザインや雰囲気も大切で、内容や商品に合っていないと離脱の原因になります。
トップページの設計では、サイトの各ページへスムーズに遷移できるよう、リンクの目立たせ方やボタンの配置なども工夫するようにしましょう。
ユーザーがサイト内で迷子になった場合でも、トップページに戻ればサイトの道順を確認できるため、どのページからでもトップページに戻れるよう設計しておくことも重要です。
LPタイプのTOPページについては、こちらの記事も合わせてご覧ください。
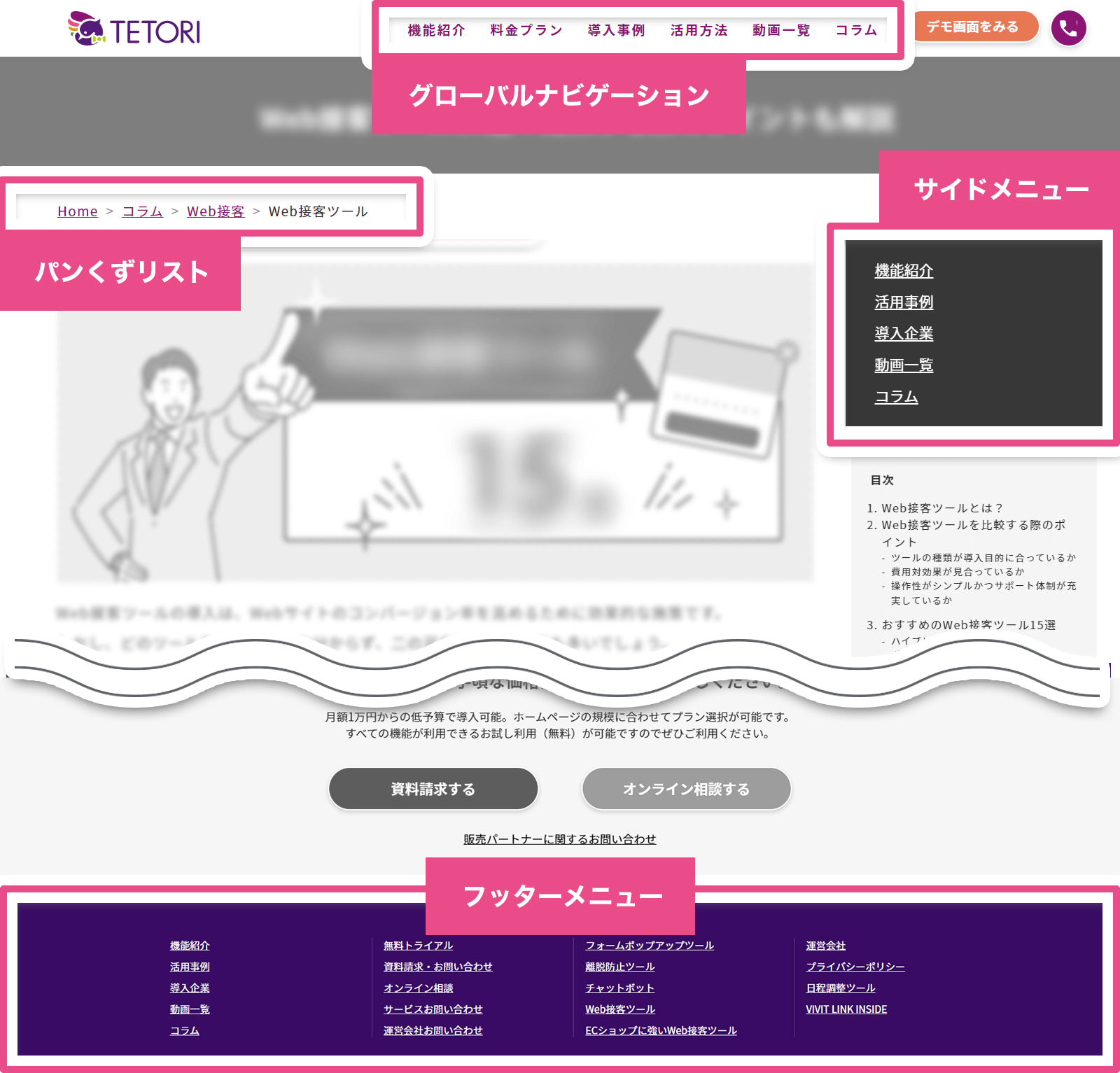
ナビゲーションを効果的に設置する

Webサイトでは、ユーザーが求めているページや適切な外部サイトに誘導できるよう、ナビゲーションを活用するのがおすすめです。
ナビゲーションは、サイトのどこに何があって、どう進めばよいのかをユーザーに示します。ユーザーが動きやすいよう、以下のようなナビゲーションをサイトに取り入れましょう。
- コンテンツ上部のグローバルナビ
- サイトの左右に表示されるサイドメニュー
- サイトの最下部に表示されるフッターメニュー
- 各コンテンツの上部に表示されるパンくずリスト など
ナビゲーションは、ユーザーに対して情報をわかりやすく伝えられるだけでなく、SEO対策にもなるので、積極的に活用してください。
ボタンの位置や色にこだわる

問い合わせをしたいと思ったユーザーが、問い合わせページにつながるボタンを見つけられなければ、コンバージョンの損失につながってしまいます。
ボタンの位置を大きく中央に配置したり、もしくは自然な流れでボタンを登場させたりするなど、サイトの導線を踏まえてボタンをデザインしましょう。
ボタンの色もコンバージョン率に大きな影響を与えます。サイトのカラーと合わせて、効果的なカラーをA/Bテストを用いて試してみるとよいでしょう。
Webサイトの「動線分析」で見るべき項目
導線設計後は、Googleアナリティクスや各種分析ツールを利用して、想定どおりにユーザーがサイト内を遷移してるか動線分析を行い、導線の設計が正しいかを確認しましょう。
導線分析で主に見るべき項目は下表のとおりです。
| 動線分析で見るべき項目 | GA4での確認方法 |
|---|---|
| ユーザーの流入ページ |
|
| PV数の多いページ |
|
| サイト内での行動 |
|
想定どおりにユーザーが行動していないのであれば、再度導線を設計し直す必要があります。
ユーザーの流入ページ

ユーザーが、どのページからサイトにたどり着いたのかをチェックしましょう。
流入ページは、その後のコンバージョンにつながるかどうかの最初の分かれ道です。多く流入しているページを優先的に分析することで効率的に成果を高められます。
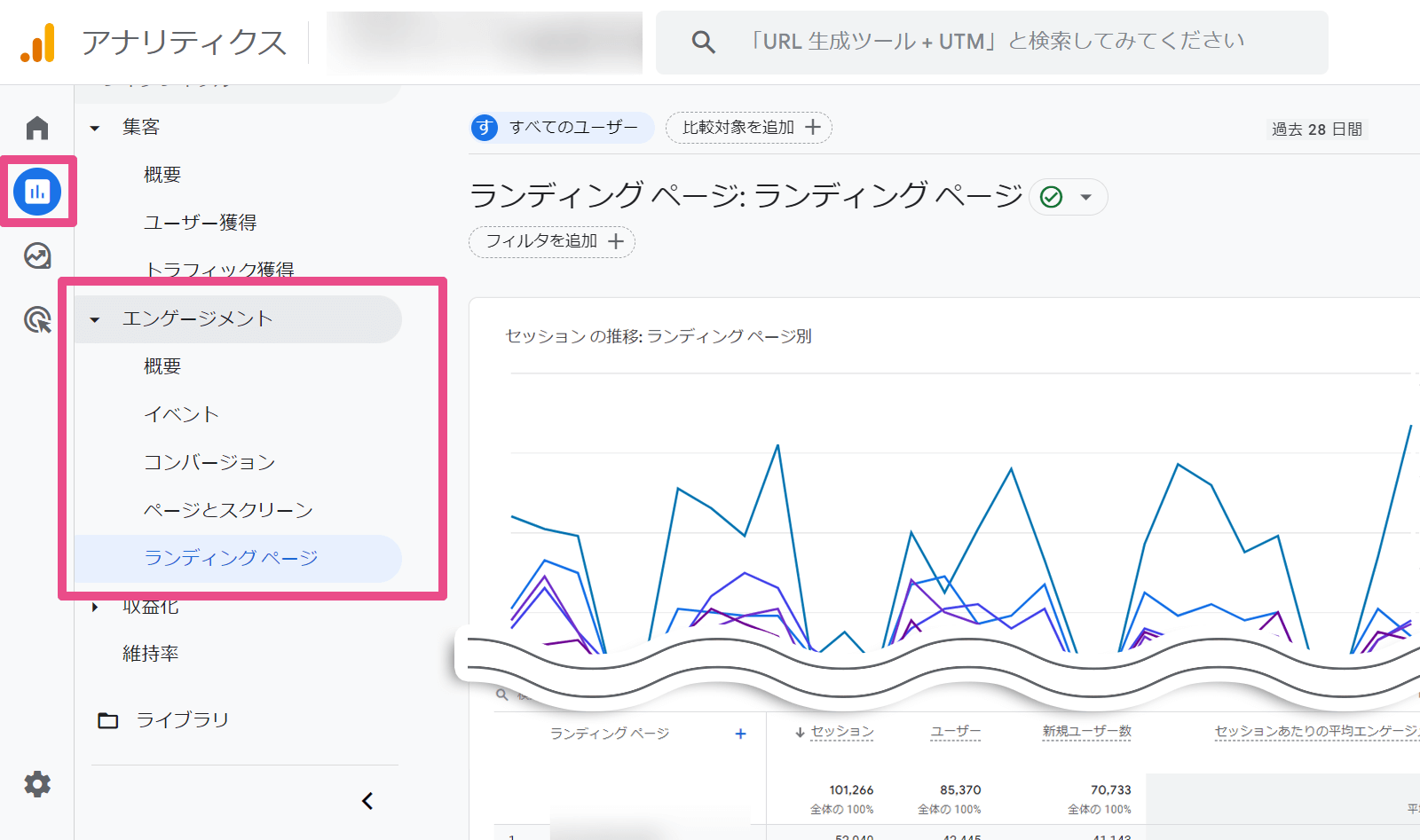
【GA4での確認方法】
- サイドバーの「レポート」を選択
- ライフサイクルの「エンゲージメント > ランディングページ」を選択
セッション数の多いページ

導線設計の目的は、ユーザーを意図したページ(コンバージョンページ)に誘導することです。
もしも、それ以外のページの閲覧数が多いのであれば、導線と動線が乖離している状態なので、改善が必要でしょう。
想定外に閲覧数が多いページがあった場合は、その内容をブラッシュアップすることが成果につながる可能性もあるので、しっかり確認してください。
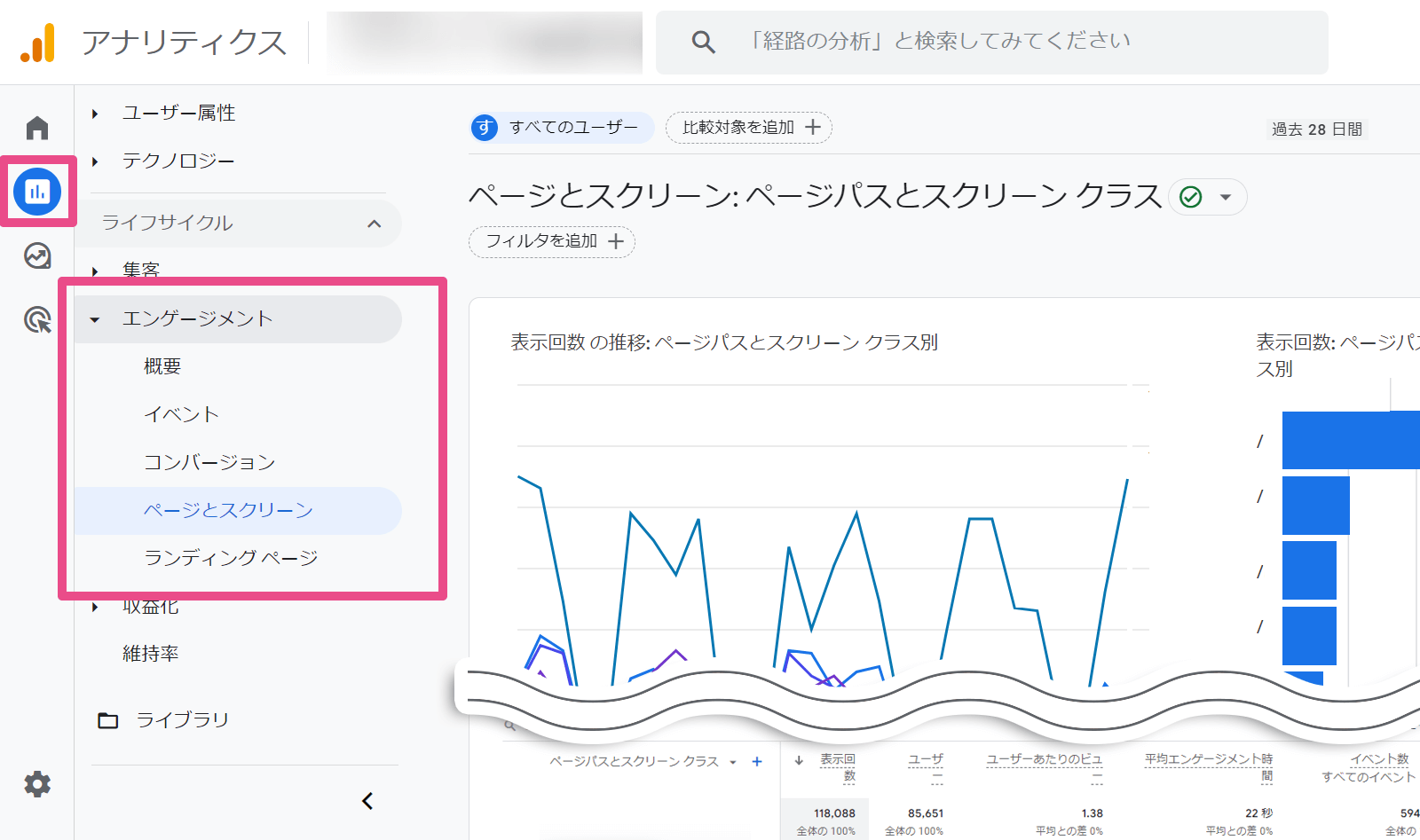
【GA4での確認方法】
- サイドバーの「レポート」を選択
- ライフサイクルの「エンゲージメント > ページとスクリーン」で選択
ページ別のセッション数を確認することができる
サイト内の行動

導線設計が正しくできているかを確認するために、ユーザーを意図したページに導けているのかどうかを確認しましょう。
こちらが意図したページを閲覧しているのにもかかわらず、CVに結びついていないのであれば、サイトの内容が導線の意図に合っていない可能性があります。
コンテンツの内容やボタンの配色、大きさ、デザインなども含め、さまざまな角度から導線どおりになっているかを見直す必要があるでしょう。
場合によっては当初の仮説が間違っていた可能性もあるので、その場合は、もう一度導線を設計し直す必要があります。
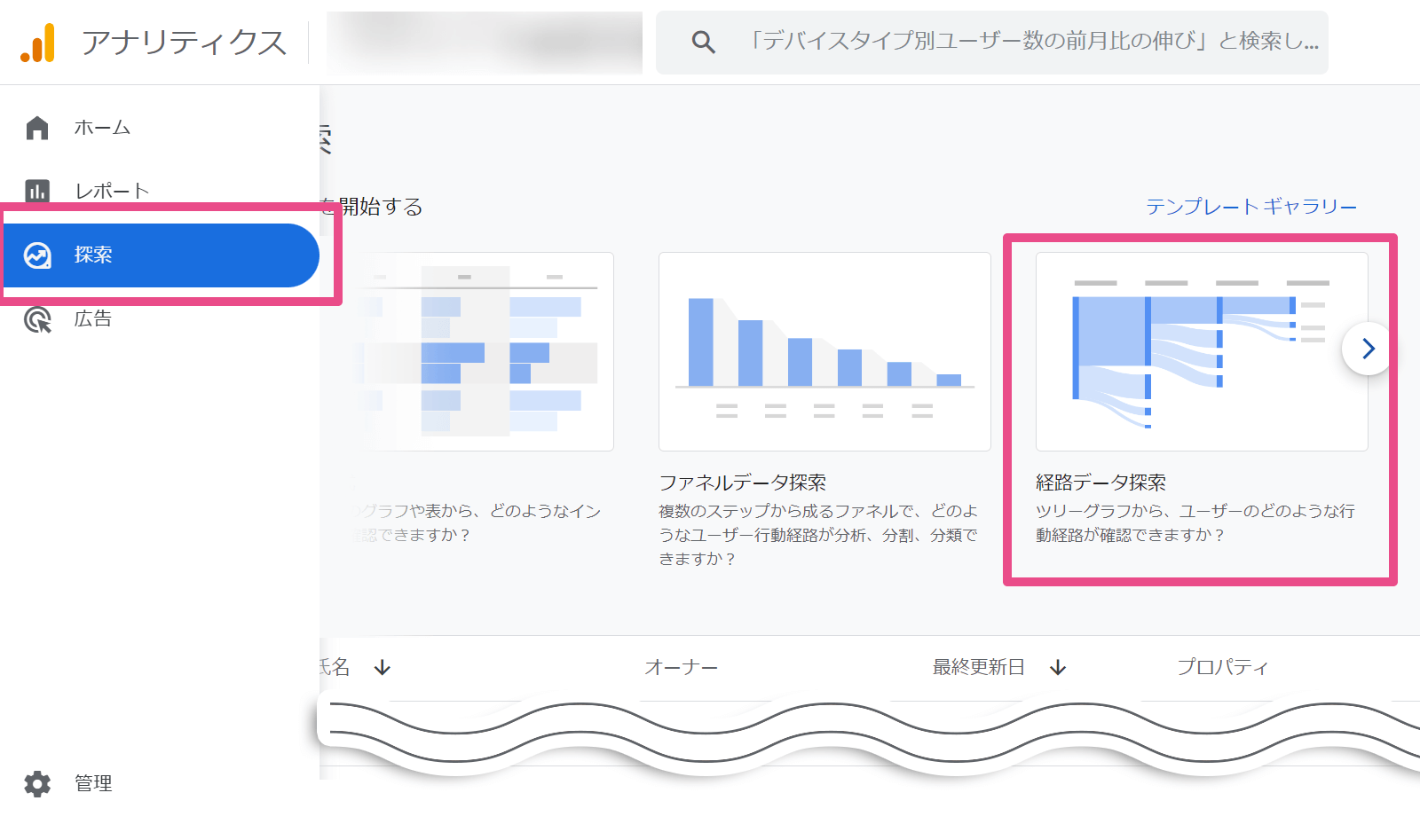
【GA4での確認方法】
- サイドバーの「探索」を選択
- 「経路データ探索」を選択
GA4の経路データ探索は、ユーザーのたどった経路がツリーで表示されるので、ユーザーのサイト内遷移が簡単に確認できます。
Web接客ツール「TETORI」を使ったサイトの導線改善
ユーザーの行動データに基づいた導線設計は、Web接客ツール「TETORI」を活用することで、効率的に実現できます。
TETORIを使えば、パーソナライズされたポップアップを最適なタイミングで表示し問い合わせページへ誘導したり、ユーザーが質問した内容に対してチャットボットが最適なページへのリンクを案内したりすることが可能です。
例えば、弁護士に特化した転職支援メディアを運営されている企業様では、Webサイトに多くのユーザーが訪れているにもかかわらず、資料請求に結び付いていないことが課題となっていました。
そこで、課題解決のため、Web接客ツール「TETORI」を導入し、サイト上にてサービス紹介のポップアップを表示したところ、リード獲得の導線が作られ、CV率が上がっています。
TETORIではABテストも簡単に実施することができるので、より効果的な導線設計ができ、コンバージョンを最大化できます。

TETORIは、CTAボタンを簡単に作成できるツールで、パーソナライズが可能です。効果的なCTAボタンの作成・設置ができるためぜひ一度お試しください。
導線と動線の違いと重要性まとめ
ユーザーをコンバージョンページまで誘導する導線と、ユーザーの足取りがわかる動線は、WebサイトのCV率を上げるために欠かせない重要な視点です。
導線設計をしたら必ず動線分析を行い、ユーザーにとってわかりやすいサイトか、成果につながっているかを確認しましょう。
幅広い業種で導入されているWeb接客ツール「TETORI」なら、ユーザーの行動分析からポップアップによる導線作りまでが簡単に行えます。
Webサイトに訪れたユーザーの属性や行動がわかるので、データを活かしたサイトの改善やパーソナライズ施策がスピーディーに実行できます。
わかりやすい分析画面と月1のPDFレポートで、初心者でも理解に困ることがありません。
また、ポップアップだけでなく、Webサイト自体をパーソナライズできるので、CV率を最大化する導線設計が行えます。