CTAとは?Webページにおける役割・重要性と作成のポイント

Webサイトからのコンバージョン率を高めるためには、ユーザーにとってもらいたい行動を適切に誘導する必要があります。そこで重要になるのがCTAです。
本記事では、CTAの構成要素や重要性、CTAの作り方、効果的なCTAにするポイントを解説します。
本記事では、CTAの構成要素や重要性、CTAの作り方、効果的なCTAにするポイントを解説します。
CTAとは

CTAとは「Call To Action」の略語で、日本語で「行動喚起」と訳されます。
Webサイトへ訪問したユーザーを具体的な行動へ誘導することを意味しており、ページ上に設置されたボタンやテキスト、画像で表示 されます。
例えば、サイトに訪れたユーザーに資料請求をしてほしい場合、「資料請求はこちら」と書かれたボタンで資料請求へと誘導するのがCTAとなります。
CTAは、Webサイトからのコンバージョンを増やすために欠かせない要素です。Webサイトでは、ランディングページやSEO対策をしたページではなく、コラムなど想定していないページからアクセスを集めることがあります。そのようなページにもユーザーの目につきやすいCTAを設置することで、コンバージョン数の向上が期待できます。
Webサイトへ訪問したユーザーを具体的な行動へ誘導することを意味しており、ページ上に設置されたボタンやテキスト、画像で表示 されます。
例えば、サイトに訪れたユーザーに資料請求をしてほしい場合、「資料請求はこちら」と書かれたボタンで資料請求へと誘導するのがCTAとなります。
CTAは、Webサイトからのコンバージョンを増やすために欠かせない要素です。Webサイトでは、ランディングページやSEO対策をしたページではなく、コラムなど想定していないページからアクセスを集めることがあります。そのようなページにもユーザーの目につきやすいCTAを設置することで、コンバージョン数の向上が期待できます。
CTAの例
CTAは、次の行動を促したい場合に設置されることが多くあります。
- 商品購入・サービス申し込み
- 資料請求
- 資料ダウンロード
- 目的ページへの遷移
- 問い合わせ
- メールマガジンの購読
- セミナーへの参加申し込み
- SNSのフォロー
- 電話をかける
CTAの構成要素

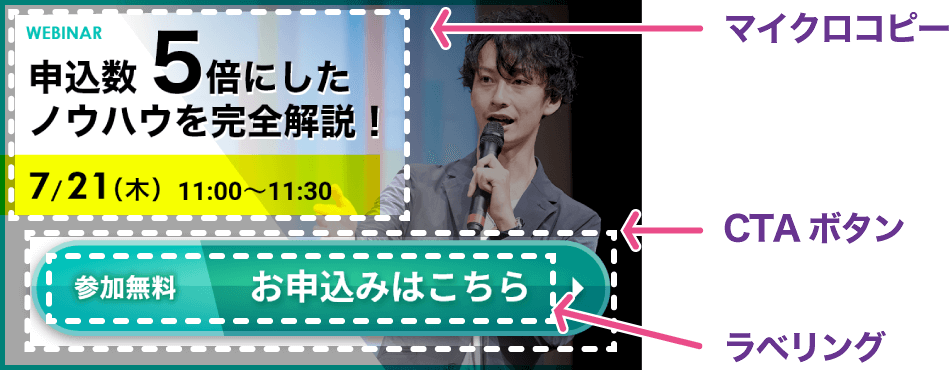
CTAは、次の3つの要素で構成されています。
- CTAボタン商品購入・サービス申し込み
- マイクロコピー
- ラベリング
CTAボタン
CTAボタンとは、ユーザーのクリックを促し、コンバージョンへと導くためのボタンリンクを指します。CTAとCTAボタンは、ほとんど同じ意味で扱われることもあります。
マイクロコピー
マイクロコピーとは、CTAボタンの近くにあるテキストのことをいいます。ユーザーを目的の行動へとスムーズに案内する役割があります。
ラベリング
ラベリングは、CTAボタンの中で使用されるテキストです。ユーザーに促したい行動を記載します。
マーケティングにおけるCTAの重要性

Webマーケティングにおいて、コンバージョン数を増やすことは売上に直結するため、重要な要素だといえます。そして、
コンバージョン数増加のためには、CTAで訴求することが必要
です。
ここでは、マーケティングにおいてCTAが重要である理由を解説します。
ここでは、マーケティングにおいてCTAが重要である理由を解説します。
CTA次第でコンバージョン率が大きく改善する可能性を秘めている
Webサイトでの集客を考える際、CTAは非常に重要です。
サイトをリニューアルしなくても、CTAの文章を少し変えたり設置の工夫を行ったりするだけで、コンバージョン率が大きく改善する可能性を秘めている
からです。
サイトへ訪問するユーザーは、何か悩みや課題を抱えています。CTAの文章量は決して多くないですが、ユーザーが思わず反応するようなニーズを捉えたマイクロコピーやラベリングを作成することで、コンバージョン数の大きな向上も見込めます。
効果的なCTAは、具体的な文章やデザイン、設置場所を工夫し、ユーザーに促したい行動を簡潔かつ的確に伝えています。ユーザーが取るべき行動や、行動することで得られるメリットがひと目でわかるため、コンバージョンへと誘導しやすくなります。
サイトへ訪問するユーザーは、何か悩みや課題を抱えています。CTAの文章量は決して多くないですが、ユーザーが思わず反応するようなニーズを捉えたマイクロコピーやラベリングを作成することで、コンバージョン数の大きな向上も見込めます。
効果的なCTAは、具体的な文章やデザイン、設置場所を工夫し、ユーザーに促したい行動を簡潔かつ的確に伝えています。ユーザーが取るべき行動や、行動することで得られるメリットがひと目でわかるため、コンバージョンへと誘導しやすくなります。
あらゆるファネルで行動喚起を起こすことができる
CTAで購入や申し込みを促すだけでなく、
ページに訪問したユーザーのニーズに応えたCTAを設置すると、さまざまな場面でユーザーに行動喚起を行えます
。
例えば、コラムなどのお役立ちページに購入を促すCTAを設置しても、コンバージョンは見込めません。この場合、より詳しく情報を知ることができるページへ遷移する、商品やサービスについて問い合わせができるCTAを設置する方が良いでしょう。
直接購入につながることはないページにおいても、ユーザーの心理に沿うことで、ユーザーが行動を起こしやすくなります。
例えば、コラムなどのお役立ちページに購入を促すCTAを設置しても、コンバージョンは見込めません。この場合、より詳しく情報を知ることができるページへ遷移する、商品やサービスについて問い合わせができるCTAを設置する方が良いでしょう。
直接購入につながることはないページにおいても、ユーザーの心理に沿うことで、ユーザーが行動を起こしやすくなります。
ユーザーが行動を起こしやすくなり離脱を防げる
CTAを適切に設置すると、Webサイトへ訪れたユーザーの離脱を防ぐことができます。
ユーザーの行動を促すことでサイト内の別ページに遷移してもらい、サイトへの滞在時間が増える
可能性が高まります。
滞在時間を延ばすことで、回遊率の上昇も見込めます。回遊率とはユーザーがはじめに訪れたページから他のページを閲覧し、他サイトへ移るまでに訪問したPV数を指します。回遊率が高くなると、ユーザーが商品購入やサービス申し込みなどの購買を目的としたコンバージョンページへとたどり着く可能性が高まります。コンバージョンページとの接触機会が増えることでコンバージョン率の上昇が見込め、結果的に売上の増加も期待できるようになります。
滞在時間を延ばすことで、回遊率の上昇も見込めます。回遊率とはユーザーがはじめに訪れたページから他のページを閲覧し、他サイトへ移るまでに訪問したPV数を指します。回遊率が高くなると、ユーザーが商品購入やサービス申し込みなどの購買を目的としたコンバージョンページへとたどり着く可能性が高まります。コンバージョンページとの接触機会が増えることでコンバージョン率の上昇が見込め、結果的に売上の増加も期待できるようになります。
CTAの構成要素の作り方

CTAは、ただ設置すればいいというわけではありません。デザインや文言を工夫し、ユーザーが行動を起こしたくなるよう適切に訴求することが大切です。
ここでは、クリックしたくなるCTAボタンやマイクロコピー、ラベリングを説明します。
ここでは、クリックしたくなるCTAボタンやマイクロコピー、ラベリングを説明します。
CTAボタン
ボタンの色やデザインを工夫することで、ユーザーにクリックされやすいCTAボタンにすることができます。
CTAボタンの色は、一般的に「緑」もしくは「オレンジ」のいずれかがクリックされやすいといわれています。しかし、これはあくまで一般的な話であり、メインカラーによっては溶け込んでしまい、見つけてもらいにくくなることも考えられます。あえてメインカラーと反対色を使ったり、コントラストやグラデーションをつけたりすることで、ユーザーに与える印象が強まるようにしましょう。
CTAボタンのデザインでは、「目立つこと」と「クリックできることがわかること」が重要 です。
CTAボタンが小さすぎると、気づいてもらえないかもしれません。視認性が高く、押しやすいボタンの大きさを意識しましょう。
また、CTAボタンに影をつけたり、マウスオーバー効果をつけたりして、直感的にクリックできるのがわかるようにします。テキストだけでは伝えたい内容を表現しきれない場合は画像を使うこともありますが、ターゲットのイメージに近いモデルの画像を使うと、心理的ハードルが下がりクリックされやすくなる可能性が高まります。
CTAボタンの色は、一般的に「緑」もしくは「オレンジ」のいずれかがクリックされやすいといわれています。しかし、これはあくまで一般的な話であり、メインカラーによっては溶け込んでしまい、見つけてもらいにくくなることも考えられます。あえてメインカラーと反対色を使ったり、コントラストやグラデーションをつけたりすることで、ユーザーに与える印象が強まるようにしましょう。
CTAボタンのデザインでは、「目立つこと」と「クリックできることがわかること」が重要 です。
CTAボタンが小さすぎると、気づいてもらえないかもしれません。視認性が高く、押しやすいボタンの大きさを意識しましょう。
また、CTAボタンに影をつけたり、マウスオーバー効果をつけたりして、直感的にクリックできるのがわかるようにします。テキストだけでは伝えたい内容を表現しきれない場合は画像を使うこともありますが、ターゲットのイメージに近いモデルの画像を使うと、心理的ハードルが下がりクリックされやすくなる可能性が高まります。
マイクロコピー
マイクロコピーでは、心理的ハードルの低下とメリットの明示を意識します。
クリック先の内容がわかっていても、CTAボタンを押すのに抵抗があるユーザーもいるかもしれません。例えば、資料のダウンロードにどれくらい時間がかかるのか、購入するのに会員登録が必要かなど、気になる点はいくつかあるでしょう。
そこで、ユーザーに行動を促すためにマイクロコピーを利用します。「わずか1分で資料ダウンロード」「会員登録不要」など、 不安を取り除き、心理的なハードルを下げる文章を追加しましょう 。
また、クリックすることで得られるメリットも明確に打ち出すようにします。ユーザーにとって魅力的なメリットを記載することで、ユーザーの興味を引きつけられます。
緊急性を持たせる文章も、クリックしたくなるCTAボタンにするのに効果的なマイクロコピーです。CTAに興味を持ったとしても、クリックするのを先送りされるかもしれません。「限定○名」「残り○日」のように限定性を感じさせることで、興味を持った段階ですぐに行動してしまうようなコピーをCTAに追加すると良いでしょう。
クリック先の内容がわかっていても、CTAボタンを押すのに抵抗があるユーザーもいるかもしれません。例えば、資料のダウンロードにどれくらい時間がかかるのか、購入するのに会員登録が必要かなど、気になる点はいくつかあるでしょう。
そこで、ユーザーに行動を促すためにマイクロコピーを利用します。「わずか1分で資料ダウンロード」「会員登録不要」など、 不安を取り除き、心理的なハードルを下げる文章を追加しましょう 。
また、クリックすることで得られるメリットも明確に打ち出すようにします。ユーザーにとって魅力的なメリットを記載することで、ユーザーの興味を引きつけられます。
緊急性を持たせる文章も、クリックしたくなるCTAボタンにするのに効果的なマイクロコピーです。CTAに興味を持ったとしても、クリックするのを先送りされるかもしれません。「限定○名」「残り○日」のように限定性を感じさせることで、興味を持った段階ですぐに行動してしまうようなコピーをCTAに追加すると良いでしょう。
ラベリング
CTAボタンのラベリングは、遷移先の内容を表す言葉を、シンプルかつ具体的に表現
します。目的を明確に示すことで、ユーザーはクリックすると何が起きるのかを想像できます。
例えば、ランディングページによくある「詳しくはこちら」という文章は抽象的で、ユーザーの関心を引きつけるのに十分ではありません。「○○の資料をダウンロードする」のような具体的なラベリングの方がクリック先のイメージがしやすく、自然に誘導が可能です。
ラベリングの文章は、ユーザー目線にすることも重要です。「資料請求する」が「資料請求」「資料を差し上げる」などの言葉だとしたら、人ごとのような感じがします。ユーザーの行動を同士で表す言葉をラベリングに採用することで、CTAボタンを見たユーザーの当事者意識が上がり、コンバージョン率の上昇につながります。
例えば、ランディングページによくある「詳しくはこちら」という文章は抽象的で、ユーザーの関心を引きつけるのに十分ではありません。「○○の資料をダウンロードする」のような具体的なラベリングの方がクリック先のイメージがしやすく、自然に誘導が可能です。
ラベリングの文章は、ユーザー目線にすることも重要です。「資料請求する」が「資料請求」「資料を差し上げる」などの言葉だとしたら、人ごとのような感じがします。ユーザーの行動を同士で表す言葉をラベリングに採用することで、CTAボタンを見たユーザーの当事者意識が上がり、コンバージョン率の上昇につながります。
効果的なCTAにするためのポイントと注意点

クリック率を高め、効果の高いCTAにするためには、どのようなことに気をつけて作成すれば良いでしょうか。
ここでは、効果的なCTAを作成するポイントや注意点をご紹介します。
ここでは、効果的なCTAを作成するポイントや注意点をご紹介します。
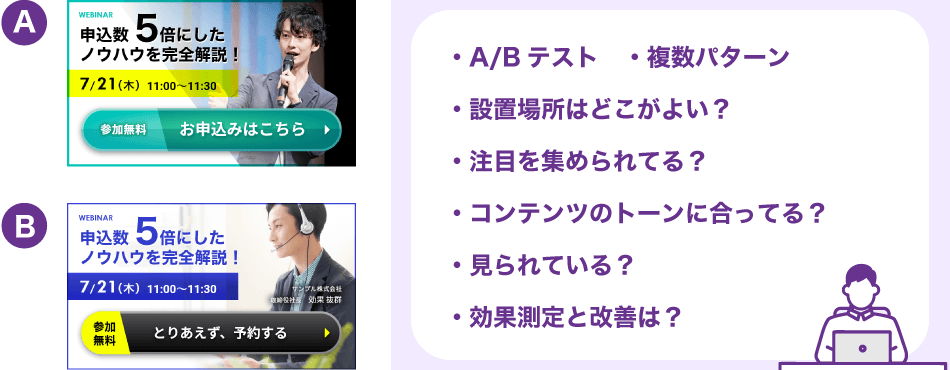
同じページや広告LPでも複数パターンを用意しておく
CTAは複数パターンを用意することをおすすめします。
同じページ内でも、ページを読み進むにつれて購買意欲が高まるかもしれません。 ページのはじめの方は控えめなCTAを設置し、終盤で印象に残って目立ちやすいCTAを設置することで、行動に移ろうとしているユーザーを自然に誘導する ことができます。
広告LPを出稿する場合、広告の出稿先によって最適なCTAは変わります。例えば、出稿先のデザインに合わせるために色味を統一します。また、ITリテラシーが高くないユーザーに対して電話での問い合わせを促して、メディアのターゲット層に合わせた文言にすることも有効です。
デザインや文言を柔軟に変更できるように、事前に準備しておきましょう。
同じページ内でも、ページを読み進むにつれて購買意欲が高まるかもしれません。 ページのはじめの方は控えめなCTAを設置し、終盤で印象に残って目立ちやすいCTAを設置することで、行動に移ろうとしているユーザーを自然に誘導する ことができます。
広告LPを出稿する場合、広告の出稿先によって最適なCTAは変わります。例えば、出稿先のデザインに合わせるために色味を統一します。また、ITリテラシーが高くないユーザーに対して電話での問い合わせを促して、メディアのターゲット層に合わせた文言にすることも有効です。
デザインや文言を柔軟に変更できるように、事前に準備しておきましょう。
CTAの設置場所を工夫する
CTAは無闇やたらに設置してもなかなかクリックしてもらえません。デザインやテキストと同じくらい設置場所は重要です。下記3つの場所に設置するのがおすすめです。
コンテンツが読了されることが前提になるため、比較的短めのコンテンツ・質の高いコンテンツの場合に有効です。
フッターに固定のCTAを設置するのもよく採られる手法です。お問い合わせページや購入カートページ以外のすべてのコンテンツで表示されるように設定します。
一括で設置・改変ができるため、設置やメンテナンスに手間がかからない点がメリットです。
コンテンツの適所にCTAを設置するのも有効です。ユーザーの購買意欲が高まる箇所に設置するとクリックされやすいでしょう。LPなどの縦に長いコンテンツで効果的です。
- コンテンツの一番下に設置
- 固定のフッターを設置
- コンテンツ中に設置
コンテンツが読了されることが前提になるため、比較的短めのコンテンツ・質の高いコンテンツの場合に有効です。
フッターに固定のCTAを設置するのもよく採られる手法です。お問い合わせページや購入カートページ以外のすべてのコンテンツで表示されるように設定します。
一括で設置・改変ができるため、設置やメンテナンスに手間がかからない点がメリットです。
コンテンツの適所にCTAを設置するのも有効です。ユーザーの購買意欲が高まる箇所に設置するとクリックされやすいでしょう。LPなどの縦に長いコンテンツで効果的です。
むやみに設置数を増やさない
同一ページ内に、「ご購入はこちら」「お見積もりはこちら」など目的の違うCTAをいくつも置いてしまうと、ユーザーはどんな行動を取れば良いか迷い、混乱していしまいます。目的に応じたコンバージョンを促せるように、ユーザーの行動を想定したCTAを設置するようにしましょう。
また、1つのページ内にCTAを設置しすぎると、ユーザーにガツガツしている印象を与えてしまい、マイナスイメージを与える可能性があります。CTAはどんなに多くても、5個程度までに抑えましょう。
むやみに設置するのではなく、ユーザー目線に立って、適切な場所にCTAを設置することが大切 です。
また、1つのページ内にCTAを設置しすぎると、ユーザーにガツガツしている印象を与えてしまい、マイナスイメージを与える可能性があります。CTAはどんなに多くても、5個程度までに抑えましょう。
むやみに設置するのではなく、ユーザー目線に立って、適切な場所にCTAを設置することが大切 です。
目を引くデザインを意識する
CTAをユーザーの目を引くデザインにすることで、コンバージョン率の向上につなげる
ことができます。
Webサイト全体に使われているカラーではない配色を用いることで、CTAをより強調することができます。季節感のあるデザインなども、注目を集めやすくなります。
ただし、目立つ要素を詰め込みすぎると、ユーザーに敬遠されてしまい、かえって逆効果になる可能性もあります。例えば、デザイン性の高いWebサイトで反対色を使ったり、印象に残りすぎるラベリングを記載したりすると、コンバージョン率が悪くなることがあります。
CTAのデザインを考える際は、あくまで全体のバランスがとりながら、魅力的なデザインにすることが大切です。
Webサイト全体に使われているカラーではない配色を用いることで、CTAをより強調することができます。季節感のあるデザインなども、注目を集めやすくなります。
ただし、目立つ要素を詰め込みすぎると、ユーザーに敬遠されてしまい、かえって逆効果になる可能性もあります。例えば、デザイン性の高いWebサイトで反対色を使ったり、印象に残りすぎるラベリングを記載したりすると、コンバージョン率が悪くなることがあります。
CTAのデザインを考える際は、あくまで全体のバランスがとりながら、魅力的なデザインにすることが大切です。
リンク先・訴求内容は全体設計やコンテンツ内容に合わせる
デザインのバランスも重要ですが、
訴求内容もコンテンツ内容や全体とのバランスに合わせる必要
があります。
コンテンツ内容と統一感のあるCTAを設置するには、各ページごとにユーザーがとるであろう行動を把握することが大切です。例えば、新築の家の購入を検討しているユーザーの場合、「購入する」というCTAで家を即購入することはほとんどないでしょう。この場合、資料請求やモデルルームの見学申し込みといったCTAを設置する方が、コンテンツ内容と訴求内容のバランスを取ることができます。
コンテンツ内容と統一感のあるCTAを設置するには、各ページごとにユーザーがとるであろう行動を把握することが大切です。例えば、新築の家の購入を検討しているユーザーの場合、「購入する」というCTAで家を即購入することはほとんどないでしょう。この場合、資料請求やモデルルームの見学申し込みといったCTAを設置する方が、コンテンツ内容と訴求内容のバランスを取ることができます。
そもそも読者がCTAまで到達しているかは必ず確認
CTAは、ユーザーがコンテンツの内容を理解して到達することではじめて意味を成します。
そもそもユーザーがCTAまで到達せず、途中で離脱していてはCTAの効果は表れず、コンバージョン率の改善にはつながりません
。
CTAに到達しているかを確認するには、ヒートマップツールが有効です。ヒートマップツールでは、ユーザーがマウスをどう動かしたのか、どこをクリックしたのか、どこまでスクロールしたのかを視覚的に把握することができます。これらの情報をチェックすることで、コンテンツのどの部分を改善すべきかがひと目でわかります。
CTAに到達しているかを確認するには、ヒートマップツールが有効です。ヒートマップツールでは、ユーザーがマウスをどう動かしたのか、どこをクリックしたのか、どこまでスクロールしたのかを視覚的に把握することができます。これらの情報をチェックすることで、コンテンツのどの部分を改善すべきかがひと目でわかります。
A/Bテストを実施する
A/Bテストとは、異なるパターンのCTAを用意し、どのCTAが効果的かを検証する比較テストです。
ユーザーが取る行動を想定してCTAは、ユーザーが取る行動を想定して作成されます。そのため、CTAが仮説通りにクリックされているかをA/Bテストで確認することは重要です。
A/Bテストを行う際は、変更部分は1つに抑える ようにしましょう。ラベリングやマイクロコピーだけでなく、ボタンの大きさや色まで変更してしまうと、どの要素がクリック率の改善につながったかがわからなくなってしまいます。A/Bテストを実施する意味がなくなるため、少しずつ比較することが大切です。
ユーザーが取る行動を想定してCTAは、ユーザーが取る行動を想定して作成されます。そのため、CTAが仮説通りにクリックされているかをA/Bテストで確認することは重要です。
A/Bテストを行う際は、変更部分は1つに抑える ようにしましょう。ラベリングやマイクロコピーだけでなく、ボタンの大きさや色まで変更してしまうと、どの要素がクリック率の改善につながったかがわからなくなってしまいます。A/Bテストを実施する意味がなくなるため、少しずつ比較することが大切です。
効果測定を行い改善を繰り返す
CTAのラベリングを、「資料を無料ダウンロード」から「無料で資料をダウンロード」に変えただけでコンバージョン率が1.5倍になった事例があります。
このように、CTAは小さな変更が大きく影響する場合があります。仮説を立て、A/Bテストを繰り返しながら検証して、クリック率の上昇に貢献した要素を特定していきます。
一度の検証で効果が出るとも限りません。 設置場所やデザインを何度も変更して、PDCAサイクルをまわしながら改善 を行い、効果的なCTAの設置を目指しましょう。
このように、CTAは小さな変更が大きく影響する場合があります。仮説を立て、A/Bテストを繰り返しながら検証して、クリック率の上昇に貢献した要素を特定していきます。
一度の検証で効果が出るとも限りません。 設置場所やデザインを何度も変更して、PDCAサイクルをまわしながら改善 を行い、効果的なCTAの設置を目指しましょう。
CTAを活用してユーザーが行動しやすいページを作ろう
本記事では、CTAの概要や設置の重要性を解説してきました。CTAは単に設置すれば効果があるわけではなく、ユーザーのメリットを提示したり、ときには緊急性を示して行動喚起したりすることが大切です。
ただし、様々な工夫をしてみても、なかなかクリックにつながらないケースもあるでしょう。そういったときは、ポップアップによるABテストが簡単に実現できる「TETORI(テトリ)」を利用してはいかがでしょうか。
CTAボタンの名称やカラー、アクションを促す訴求テキストなど、ポップアップでスピーディにABテストを行い、効果が高いものをWebサイトに実装する、という活用方法が可能です。
また「TETORI(テトリ)」の場合、ユーザーの属性や行動履歴によって、表示させるポップアップの出し分けができるため、Webサイト単体では認識が難しい特定のユーザーに最適なポップアップを表示することで、コンバージョンアップが期待できます。無料お試しや資料請求もあるので、まずはお気軽にお問い合わせください。
ただし、様々な工夫をしてみても、なかなかクリックにつながらないケースもあるでしょう。そういったときは、ポップアップによるABテストが簡単に実現できる「TETORI(テトリ)」を利用してはいかがでしょうか。
CTAボタンの名称やカラー、アクションを促す訴求テキストなど、ポップアップでスピーディにABテストを行い、効果が高いものをWebサイトに実装する、という活用方法が可能です。
また「TETORI(テトリ)」の場合、ユーザーの属性や行動履歴によって、表示させるポップアップの出し分けができるため、Webサイト単体では認識が難しい特定のユーザーに最適なポップアップを表示することで、コンバージョンアップが期待できます。無料お試しや資料請求もあるので、まずはお気軽にお問い合わせください。