
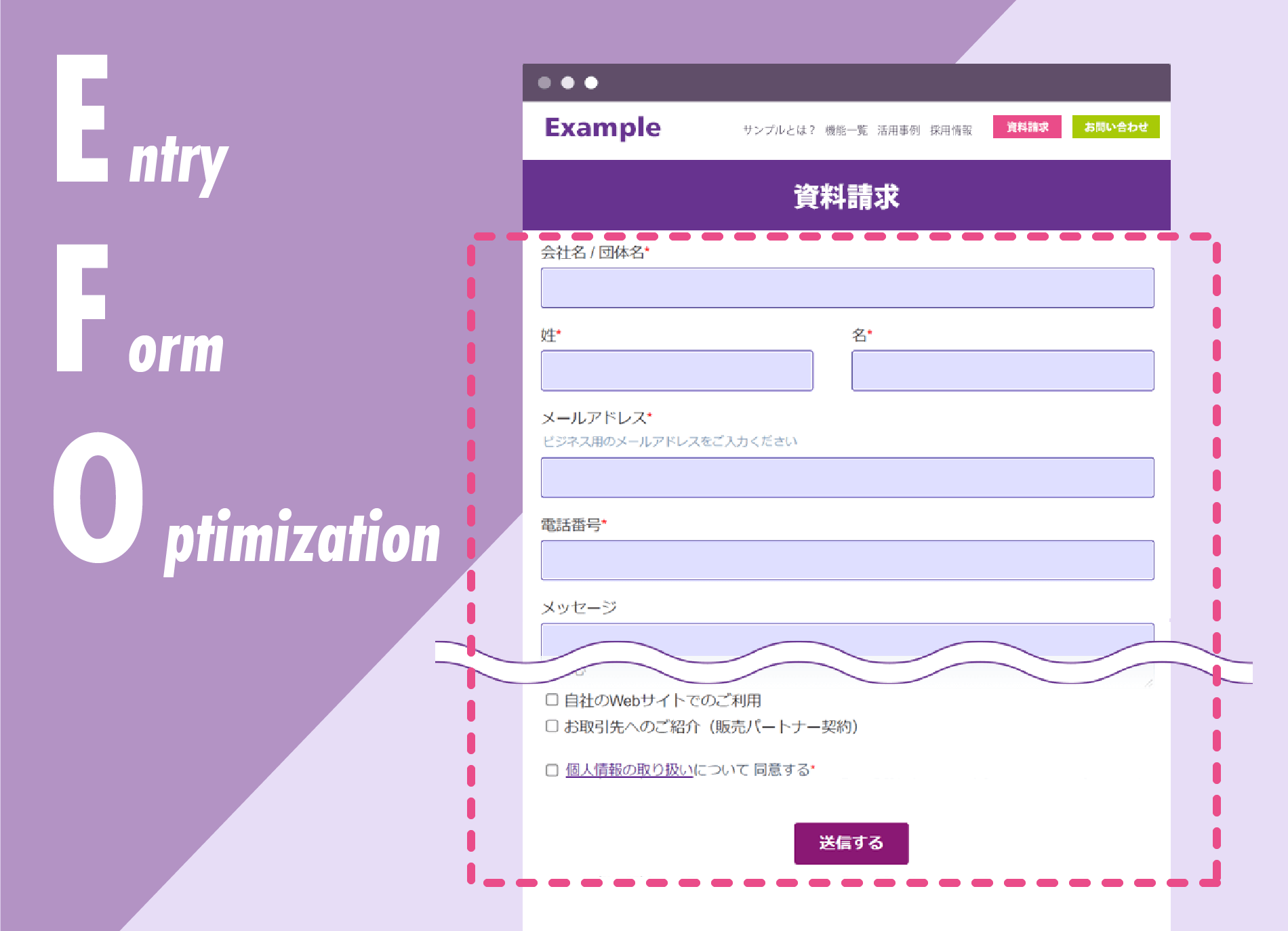
WEBサイトの入力フォームは、問い合わせ・購入などをする際に必ず通る、非常に重要なページです。興味を持ってくれたユーザーを逃さないために、EFO(Entry Form Optimization)が欠かせない施策となります。
本記事では、EFOの概要や重要性、そしてサイト離脱率を下げるための具体的な方法について詳しく解説します。EFOを実施する際のポイントも紹介しますので、ぜひ参考にしてください。
この記事でわかること
- EFOの概要と重要性
- EFOによってサイト離脱率を下げる方法
- EFOを実施する際のポイント
目次
EFOとは
EFO(Entry Form Optimization)とは、入力フォームの最適化のことを指します。
商品の購入や問い合わせなどで使用される入力フォームを。ユーザーが正確かつ短時間で入力を完了できるように最適化することで、コンバージョン率(CVR)の向上を目指す施策です。
以下ではEFOについては、以下の記事でも詳しく解説しています。
EFOの重要性

EFOは、自社サイトやランディングページ(LP)のコンバージョン率(CVR)向上のために欠かせない施策です。
ユーザーが商品の購入や問い合わせを行う際には、必ず入力フォームを利用します。そのため、入力フォームにたどり着いているユーザーは、すでにコンバージョンに非常に近い状態ですにあるといえます。
一方で入力フォームは、ユーザーのサイト離脱率が非常に高いポイントです。ここでEFO施策を実施し、入力完了率を高めることができれば、関心の高いユーザーの取りこぼしを回避でき、CVR向上の可能性が大きく高まります。
また、EFOのメリットとして、Web広告やSEO対策などの「外部施策」を実施してサイト訪問者を増やすよりも、コストや手間を抑えられる点が挙げられます。
離脱が起きにくい入力フォームとは?
EFOの重要性が分かったところで、具体的にどのような入力フォームが離脱を防ぐのか見ていきましょう。ユーザーにストレスを与えず、スムーズに入力を完了させるためのポイントとしては、以下が挙げられます。
- 入力に手間がかからない
- エラー内容がわかりやすい
それぞれ解説します。
入力に手間がかからない
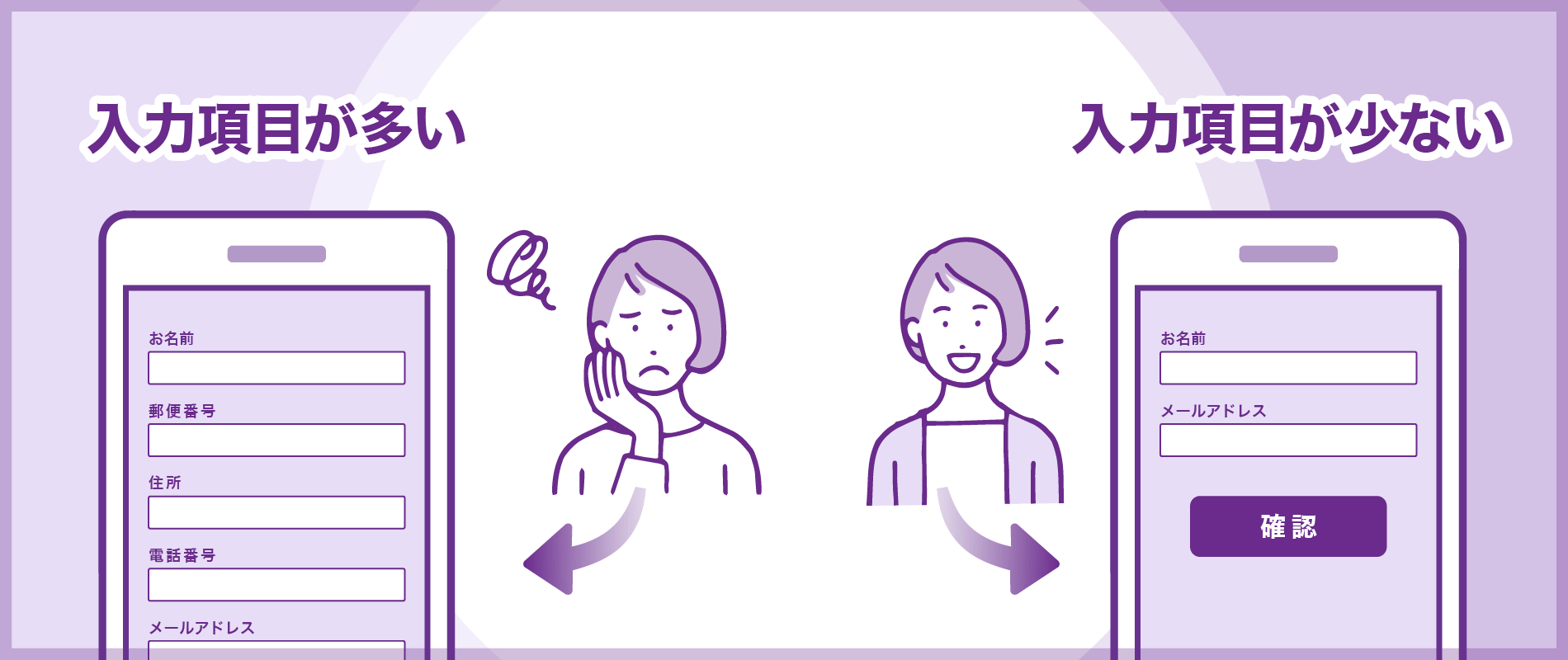
ユーザーにとって、フォームの入力は面倒な作業の一つです。入力に手間がかかったり、入力項目が多すぎたりすると、ユーザーはストレスを感じて離脱しやすくなります。また、入力画面の遷移が多いこともユーザーにストレスを与えるため、途中離脱の要因となります。
詳細については後述しますが、ユーザーの入力の手間を減らし、ストレスを軽減するためには、以下のような方法が効果的です。
- 複数ある入力項目を簡素化して統一する
- 選択肢を提供する形式を採用する
- 1回のスクロールで全ての入力項目が確認できる仕様にする
- 入力完了までのステータスを明確に表示する
このように、入力を完了させるまでのハードルを下げることで、離脱率の低下につながります。
エラー内容が分かりやすい
入力フォームでエラーの発生は避けられませんが、エラーの内容が分かりやすければ、ユーザーはストレスなく修正することができます。
たとえば、入力フォームを入力完了させて確認画面に移った後、入力された情報に不備があると送信ができません。このとき、エラーの内容が分かりにくいと、ユーザーはどのように修正すればよいか分からず、サイトを離脱してしまう可能性が高くなります。
エラーが出ること自体がユーザーにとってストレスとなるという点を踏まえたうえで、少しでもユーザーのストレスを軽減できるような施策を考えましょう。
EFOの具体的な施策例
EFOを効果的に実施するためには、具体的にどのような施策が有効なのでしょうか。ここでは、実践的なEFO施策の例を詳しく紹介します。
入力項目をできる限り減らす

入力項目が多すぎると、ユーザーは手間に感じて離脱してしまう可能性が高くなります。そのため、入力項目はできる限り簡素化するのが望ましいでしょう。
氏名とメールアドレス、お問い合わせ内容があれば、お客様との連絡を取ることは可能です。そのため、以下のような入力項目は省略し、必要最低限の項目だけを設置しましょう。
- ふりがな
- 確認用メールアドレス
- 生年月日
- 性別
また、初めからすべての入力項目を表示させるのではなく、入力された内容に応じて一部の項目を表示させるような方法もあります。
自動入力機能・自動変換機能を導入する
自動入力機能や自動変換機能を取り入れることで、ユーザーの入力の手間を大幅に省くことができます。具体的には以下のような機能があります。
| 住所の自動入力機能 | 郵便番号を入力するだけで都道府県と市区町村が自動で入力される |
|---|---|
| メールアドレス入力補助機能 | @の後に入力されるドメインを予測してリスト表示し、選択式で入力が可能となる |
| 半角・全角の自動変換機能 | 半角か全角のどちらかで入力しないといけない項目があった際に自動で修正が可能となる |
上記のような機能を活用すれば、入力時のユーザーの負担軽減や、入力ミスの防止につながります。
入力例を設置する
入力例があれば、入力する内容に迷わずに済むため、入力時のストレスを軽減できるでしょう。特に、住所や電話番号などの入力は、サイトごとに入力形式が異なっていることがあります。
例えば、ハイフンの必要性や半角入力の要否、スペースの有無など、ユーザーが迷う可能性のある点を明確にすることで、入力ミスを削減できるのです。さらに、入力完了までの時間短縮も可能となります。
入力完了までのプロセスを表示する
入力完了までの所要時間の目安が分からない場合、ユーザーはすべての項目を埋めるまでにサイトを離脱してしまう可能性が高いです。
例えば、「あと〇項目で登録が完了します」など、どの程度の時間で入力が完了するかをユーザーがひと目で把握できるようにしておくと良いでしょう。
ただ漠然と入力を進めるよりも、ゴールが見えている方がユーザーにとっては安心感があるため、サイトからの離脱を減らすことができます。
入力内容に不備があったときは即時に知らせる
煩わしい入力作業を終えたと思っているユーザーにとって、送信後にエラーが表示されることは大きなストレスとなります。全項目の入力が終わり、確認ページでエラーが判明すると、修正を諦め、離脱につながる可能性が高くなります。
これを防ぐためには、ユーザーが入力している最中にエラーを通知することが効果的です。即時にエラーを通知すれば、ユーザーはどこがエラーなのかすぐに気づくことができるため、ストレスを最小限に抑えながら再入力してもらえる可能性が高まります。
エラーとなる原因を明確に示す
エラーが発生した際には、「どこがエラーなのか」や「どのように修正すればいいか」をユーザーが分かりやすいように明確に示しましょう。エラーが出るだけでもストレスなのに、エラーの原因が分かりにくいとさらにストレスが大きくなってしまいます。
効果的なエラー表示の方法として、エラー箇所を赤字や枠線で強調表示したり、エラーの具体的な理由を簡潔に説明したりすることが考えられます。
このように、どの部分が間違っているかユーザーが理解しやすいように具体的に示すことで、スムーズな修正を促すことができます。
別ページへのリンクを減らす
入力ページに別ページへのリンクがあると、ユーザーの注意が分散し、離脱につながってしまう可能性があります。また、誤ってクリックした結果、入力を諦めてしまうケースも考えられます。
こういった事態を防ぐために、入力ページではバナーやグローバルメニューをあえて非表示にするなどの施策が効果的です。
個人情報の取り扱いについて明記する
自身が入力した個人情報がどのように取り扱われるのか、不安感を抱くユーザーも少なくありません。そのため、入力フォームページには、個人情報の取り扱いについて明確に明記しましょう。
また、プライバシーマークやSSL証明書の掲載も効果的です。このように情報を適切に提示することで、ユーザーからの安心感を高め、入力を後押しし、離脱を防止することができます。
ボタンのラベリングをアクションと一致させる
フォームの送信ボタンのラベリングと、ユーザーが実行したいアクションを一致させることも大切です。
たとえば、ユーザーに促したいアクションが「資料の請求」であるにも関わらず、送信ボタンのテキストが「会員登録する」や「情報を送信する」であった場合、ユーザーの意図との乖離が生じ、離脱につながる可能性が高まります。
送信ボタンまでたどり着いたユーザーはコンバージョンに非常に近い位置にあるため、確実にコンバージョンにつなげられるよう、適切なラベリングを行いましょう。
EFOに取り組む際のポイント
EFOは単に入力フォームを改善するだけでなく、ユーザーの心理や行動を深く理解した上で実施することが重要です。ここでは、EFOに効果的に取り組むために押さえておくべきポイントについて詳しく解説します。
関心の度合いが低いユーザーに対しては特に入力の手間を減らす
EFOは、ユーザーの心理を理解し、その視点に立って取り組まなければなりません。ユーザーの心理を理解するための有効なツールとして、「カスタマージャーニー」があります。
カスタマージャーニーとは、ユーザーが商品を知るところから購入するまでの行動や心理を分析するマーケティング手法のことです。
ユーザーが商品を知るところから購入するまでには、以下の4つの段階があります。
- 認知
- 興味・関心
- 比較・検討
このうち、認知や興味・関心の段階では、フォームを入力する心理的なハードルが高くなります。この段階のユーザーに対しては、入力項目を極力減らし、最小限の情報のみを求めるようにしましょう。
PDCAサイクルを回す
EFOでは、継続的なPDCA(Plan-Do-Check-Action)サイクルを回す必要があります。一度改善を行って終わりではなく、常にユーザーの行動を分析し、改善を重ねていく必要があるのです。
PDCAサイクルの具体的な流れは以下のとおりです。
- 現状の入力フォームの問題点を洗い出し、改善計画を立てる(Plan)
- 計画に基づいて入力フォームを改善する(Do)
- 改善後の効果を測定し、分析する(Check)
- 分析結果を基に更なる改善点を見出し、次のサイクルにつなげる(Action)
このサイクルを効果的に回すためには、Googleタグマネージャーやヒートマップを活用し、フォームの記入状況や滞在時間、クリックされた箇所を詳細に調査すると良いでしょう。データをもとに、ユーザーの行動を分析し、入力に時間がかかっている箇所や、逆にスムーズに入力された箇所を特定します。
また、離脱につながる要因だけでなく、コンバージョンにつながったケースも深掘りして分析することが大切です。改善施策を講じた後は、A/Bテストを実施し、最も成果の高いパターンを見極めましょう。
このようなPDCAサイクルを継続的に回すことで、徐々に離脱率の低い、効果的な入力フォームに仕上げていくことができます。
EFOツールの導入も検討する
EFOは、専用のツールを使用することでより効率的に実施できます。専門ツールには、以下のような機能が備わっていることが多いです。
| 機能名 | 概要 | メリット |
|---|---|---|
| フォーム作成機能 |
概要
|
メリット 担当者に専門知識がなくても簡単に作成できる |
| 入力支援機能 |
概要
|
メリット ユーザーのフォーム入力時のストレスが軽減される |
| 分析機能 |
概要
|
メリット 改善すべき点が分かりやすくなる |
そのほかにも、入力フォーム上でコンバージョンが発生した際に担当者へ通知する機能や、取得した顧客情報や問い合わせ内容、その対応状況などを一元管理するデータ管理機能も搭載されています。
これらの機能を活用することで、EFOからその後の顧客管理まで一貫して効率化することができます。EFOのツールについては、以下の記事でも詳しく解説しているので参考にしてください。
まとめ
EFO(Entry Form Optimization)は、WEBサイトのコンバージョン率向上に欠かせない施策です。入力フォームを最適化することで、ユーザーが短時間で正確に入力を完了できるようになり、サイト離脱率の低減とコンバージョン率の向上につながります。
EFOは外部からの集客施策と比べてコストを抑えられる内部施策であり、すでにサイトを訪れているユーザーの離脱を防ぐことで、効率的にコンバージョン率を向上させることができます。
WEBサイトの成果を最大化するためにも、EFOをしっかりと取り入れ、継続的に改善を重ねていくことをおすすめします。