コンバージョンボタンとは、Webサイトにおける、ユーザーの行動を促すボタンです。
WebサイトのCVRを上げるためには、ユーザーの注目を集め、クリックしてもらえるようなコンバージョンボタンを用意する必要があります。
本記事では、CVRを上げるためのデザインのポイントや、ボタン設置時に意識したいことなどを紹介します。
この記事でわかること
- コンバージョンボタンの概要
- コンバージョンボタンのデザインのポイント
- コンバージョンボタンでCVRを向上させるポイント
目次
コンバージョンボタンとは?

コンバージョンボタン(CVボタン)とは、WebサイトやLPにおいて、ユーザーに何らかの行動を促すためのボタンを指します。
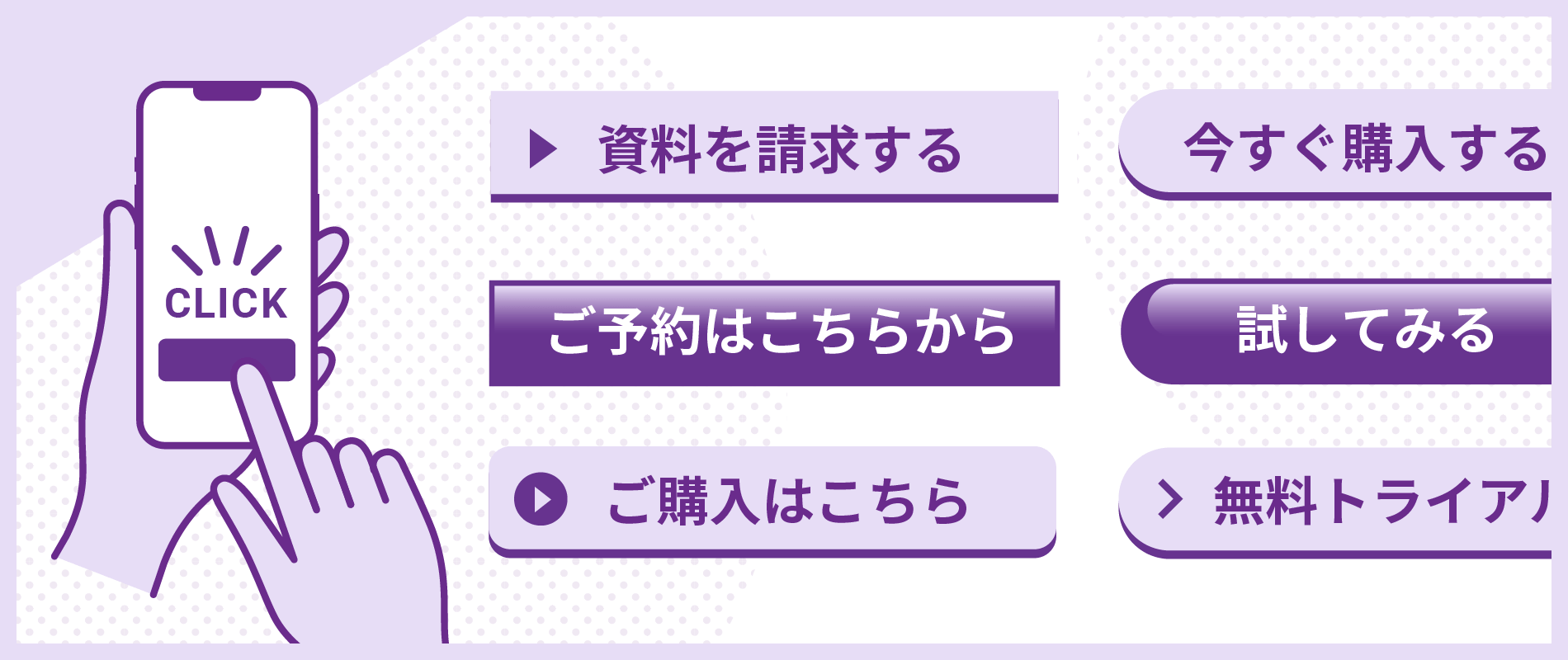
ラベリングと呼ばれる「ユーザーに対して促したい行動」をテキストにして記載するのが一般的です。
具体的には、「お問い合わせ」「資料請求」「商品を購入する」といった内容のボタンが該当し、周辺のコピーとあわせて、行動喚起を意味するCTA(Call To Action)とも呼ばれています。
CVRを向上させるためには、コンバージョンボタンを設置する場所だけでなく、興味を引くためのデザインやコピーの選定が重要になるでしょう。
コンバージョンボタンのデザインのポイント
コンバージョンボタンは、まずユーザーの目に止まらなければ意味がありません。そのため、周りと比べ目立つようなデザインにする必要があります。
以下、効果的なコンバージョンボタンを作るポイントを、次の5つの観点からそれぞれ紹介します。
- 色
- サイズ
- ラベリング・マイクロコピー
- エフェクト
- 位置
それぞれ見ていきましょう。
色
コンバージョンボタンの色に関するポイントは、以下の2点です。
- 認識しやすい色にする
- 色のもたらすイメージを理解する
認識しやすい色にする
コンバージョンボタンは、まず「押せるボタン」であるとユーザーに認識してもらう必要があります。
Webサイトの背景や、周辺の文章などと同じ色だと「ボタン」と認識できない可能性があるため、色を目立たせて興味を引くようにしましょう。
また、CTAバナー全体とコンバージョンボタンは同じ色味で統一せず、バナーのメインカラーが青系の場合は、コンバージョンボタンを赤色にするといったように、色の対比を意識して配色してください。
黄色と青紫のように、色相環で反対の位置関係になる色を補色といいます。
ボタンの色に周辺カラーの補色を選ぶことで、目立たせることが可能です。
色のもたらすイメージを理解する
色を設定する際には、それぞれの色が与えるイメージを理解しておくことが重要です。
たとえば、緑色は「安心」や「安全」といったイメージを、赤色は、「情熱的」「アクティブ」といったイメージを与えるといわれます。
ただし、色のイメージを優先した配色だけでなく、コーポレートカラーや商品のイメージカラーなどとの調和性も意識する必要があるでしょう。
また、定番色にとらわれすぎると、サイトの雰囲気と合わなかったり、メインカラーとかぶってしまう場合もあります。あくまでボタンを設置するサイトとの相性を考えて色を選定することが大切です。
サイズ
コンバージョンボタンのサイズに関するポイントは、以下の2点です。
- 全体のバランスを加味して決める
- 閲覧するデバイスに応じて適切に表示されるように設定する
全体のバランスを加味して決める
コンバージョンボタンのサイズは、コンテンツ全体のバランスを見て、適切な大きさにする必要があります。
とくに主張したい箇所では、周囲のコンテンツよりも大きくして、ユーザーに注目してもらいましょう。
周囲の文章や要素と同じサイズ、もしくは小さいサイズだと、ボタンの存在が目立たないため、クリックされにくくなります。
一方で、大きすぎるボタンは、ユーザーが読みたい情報の邪魔をしてしまったり、押し付け感が出てしまったりして、ユーザーに不快感を与えかねません。
ユーザーに気づいてもらいつつもネガティブな印象を持たれない、適切なサイズに設定することが大切です。
閲覧するデバイスに応じて適切に表示されるように設定する
ボタンのサイズは、パソコンとスマホ、それぞれのデバイスで適切に表示されるようにサイズを調整してください。
パソコンは画面が大きいため、画面に対して小さいボタンでは見づらく、マウスカーソルの距離も遠くなるため、クリックしにくくなってしまいます。
反対にスマホは画面が小さいため、大きすぎると画面の大部分にボタンが表示され、コンテンツの邪魔になってしまうでしょう。
また、小さいボタンは指先でタップしにくいだけでなく、ほかの要素が近くにある場合には、押し間違いを誘発しかねません。
モバイル向けのUI設計をする際には、他社サイトなどを参考にし、タップしやすいサイズに設定するのがおすすめです。
ラベリング・マイクロコピー

コンバージョンボタンに記載するラベリングや周辺に設置するマイクロコピーに関するポイントとして、以下の3点を紹介します。
- 心理的ハードルを下げる
- 希少性・緊急性を認識させる
- 補足情報を記載する
心理的ハードルを下げる
ユーザーにボタンをクリックしてコンテンツをチェックしてもらうには、コンバージョンボタンを安全だと思ってもらう必要があります。
ユーザーにとって、ボタンを押す行為はハードルが高いものです。安心してボタンを押せるような文言を考えましょう。
たとえば、「無料」や「20秒で登録完了」などの文言は、手軽でお得な印象を与えるので、ユーザーにクリックされやすくなります。
また、「登録」「資料請求」といった単語だけでなく、「登録する」「資料請求に進む」といったように動詞にすると、自分事だと感じてもらいやすく、心理的なハードルを下げる効果が期待できます。
希少性・緊急性を認識させる
オファーの緊急性や希少性が高いとユーザーが行動を起こしやすくなるため、ボタン周辺のコピーで緊急性、希少性、即効性などを訴えるとよいでしょう。
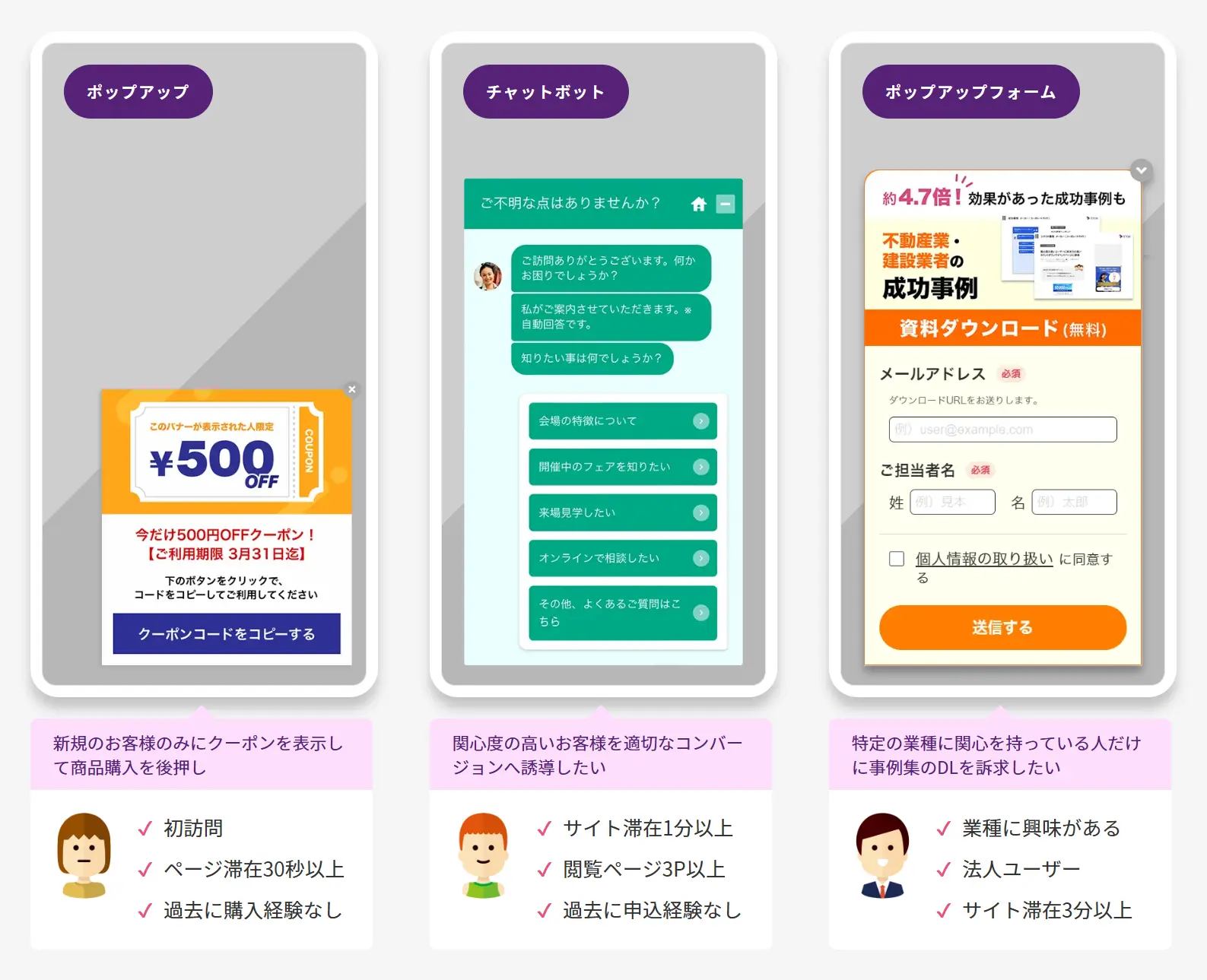
「このバナーが表示された人限定で割引」「在庫残りわずか」などの文言で、ユーザーに「今申し込む必要がある」と認識させることが大切です。
ただし、何の根拠もなくこれらのコピーを配置するだけでは説得力に欠けるため、具体性と根拠を併せて提示する必要があります。
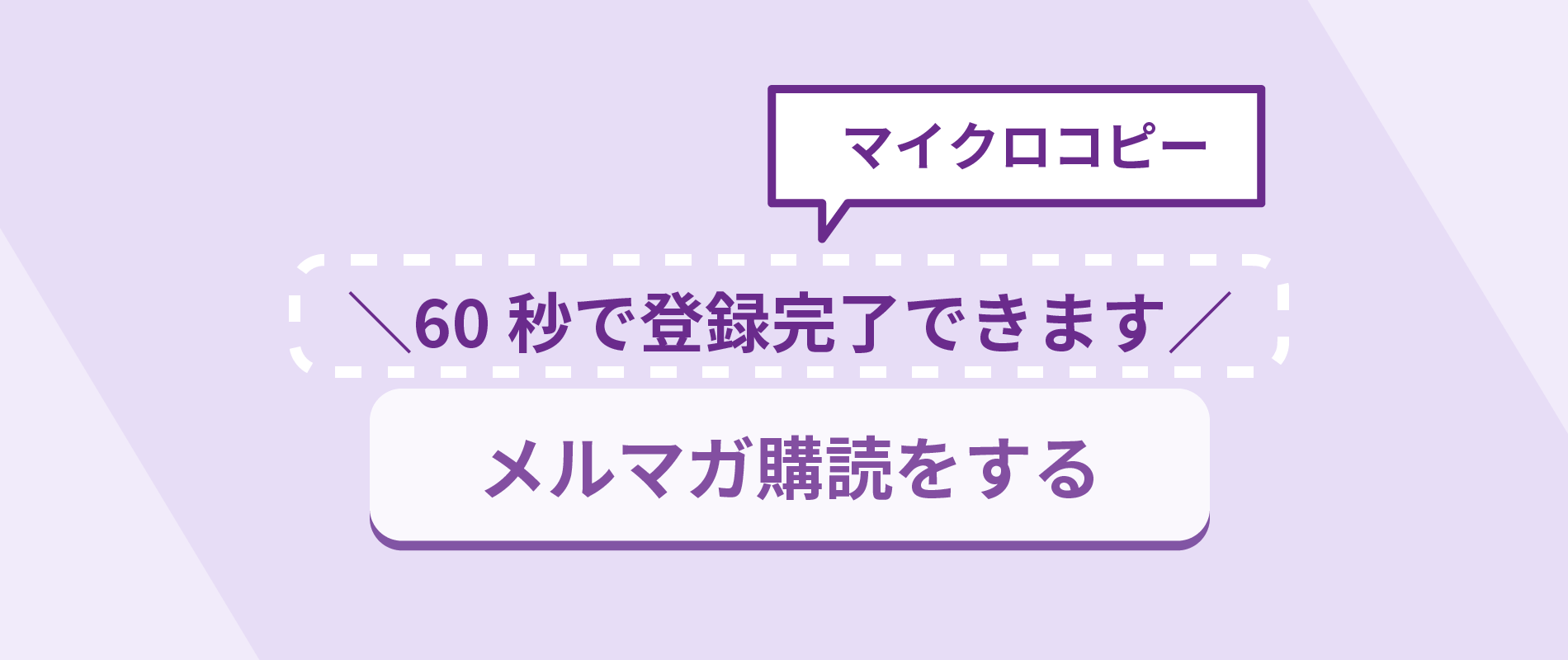
補足情報を記載する
ボタンをクリックする際に読者や顧客が感じる不安や、疑問に思う点などを、補足情報として記載しておくことも、CVR向上に効果的です。
たとえば、資料請求ボタンの上部に「商品情報を知りたい方はこちら」といった補足情報(マイクロコピー)を入れてみるとよいでしょう。
マイクロコピーは、一目で具体的な内容がわかるようにすることが大切です。ただし、文言を詰め込みすぎると、一番伝えたい情報がぼやけてしまうので注意してください。
何の資料が得られるのか、変遷先で何ができるのかなどを簡潔に記載し、ユーザーにクリックを促しましょう。
エフェクト
ボタンにカーソルを合わせたときに何の変化もないと、クリックできるボタンなのか否かと、一瞬ユーザーを迷わせてしまいます。
以下のようなエフェクトをつけることで、即座に押せるボタンだと判断できるためクリックしやすくなるでしょう。
- ホバーエフェクト
- アニメーション
ホバーエフェクト
ホバーエフェクトは、マウスオーバーした際にボタンが変化する効果です。これにより、ユーザーにクリックできる場所だと認識させやすくなります。
ホバーエフェクトの具体例としては、以下のような変化が挙げられます。
- ボタン全体の透過率が変化する
- ボタンの色が反転する
- ボタンの背景色が変わる
パソコン画面では、カーソルが触れる要素が多いため、変化を与えることでユーザーにボタンの存在を知らせることができます。
ホバーエフェクトはHTML、CSSで作成でき、コードの入手も簡単です。ただし、自社サイトに適していないエフェクトは良い効果が期待できないため、注意が必要です。
アニメーション
ボタンにアニメーションを付けると、ユーザーがボタンの存在に気づきやすくなるので、取り入れてみましょう。
とくに、LPによくある縦長のWebページでは、ボタンに動きがないとCTAに気付かず通り過ぎてしまう可能性があります。
以下のようなアニメーションを付けておくと、スピーディーにスクロールしているときでもボタンの存在に気づきやすくなります。
- ボタンが上や下などに動く
- テキストの文字間隔が変わる
- 背景色が流れる
しかし、これらのアニメーションは、過度に動かしすぎるとCTAの質を下げてしまう可能性があります。控えめに動く程度にしておきましょう。
位置
コンバージョンボタンは、適切な場所に置くことで効果を発揮します。
むやみに配置すればクリックされるものではありません。
コンバージョンボタンの位置に関するポイントは以下の2点です。
- 適切な位置と数を設置する
- ユーザーが熟読する箇所に設置する
適切な位置と数を設置する
コンバージョンボタンの位置と数は、以前であれば、ページの「上部、中部、下部」の3箇所が望ましいとされていました。
しかし、必要以上にコンバージョンボタンを設置すると広告色が強くなってしまい、信頼性の低下やユーザーの離脱を招くため、上部、中部、下部の3か所に過度にこだわる必要はありません。
広告色を前面に出さないよう、ページの下部1か所にだけボタンを設置する方法もありますが、ユーザーが途中で離脱してしまえばコンバージョンボタンにたどり着けないのが難点です。
一方でコンテンツの上部に設置した場合も、商品やサービスについて知らないユーザーが、いきなりコンバージョンボタンを押す可能性は低いでしょう。
最適な位置や数はページによって異なります。上部、中部、下部の3か所を基本として、さまざまなパターンをテストしてください。
ユーザーが熟読する箇所に設置する
上述のとおり、コンバージョンボタンは適切な位置に適切な数で設置することが重要ですが、有効な位置を勘で正確に当てるのは困難です。
ヒートマップ分析を行い、多くのユーザーが興味関心を示して閲覧している場所にコンバージョンボタンを設置すると、クリックしてもらえる確率が上がるでしょう。
長いページを読みながら、ユーザーのタイミングでクリックできる追随型のボタンも有効です。導線や行動をよく分析して設置場所を決定してください。
その他コンバージョンボタンでCVRを向上させるためのポイント
コンバージョンボタンは、ほかの改善施策同様さまざまなパターンをテストし、効果検証しながら改善していくことが大切です。
以下、コンバージョンボタンでコンバージョン率を上げるために意識したいポイントを紹介します。
デザインにこだわりすぎない
コンバージョンボタンのデザインは、過度にこだわったり、奇をてらったりすると、サイトに合わない、悪目立ちするなど、逆効果になってしまうおそれがあります。
必要以上に派手な色や動きでアピールすると、押しつけがましい印象になり、ユーザーから敬遠されるかもしれません。
警戒心や不信感を抱かせてしまうと離脱につながるため、デザインやコピーが不自然にならないよう注意が必要です。
ボタンを目立たせたいあまり、写真を使用したりフォントにこだわったりするケースが見られますが、ユーザーに意図が伝わらなくては意味がありません。
自社のこだわりを詰め込むのではなく、ユーザーの心理に寄り添ったデザインを心がけましょう。
ABテストなどで効果検証をする
ABテストとは、色や形、文言など、違うデザインのコンバージョンボタンを複数パターン用意して、効果を検証する手法です。
ボタンを構成する要素ごとに細かくテストを実施することで、効果的なコンバージョンボタンのパターンが把握できるでしょう。
ただし、どんなに優秀なコンバージョンボタンでも、ユーザーニーズが変わったり、ほかの要素の影響で効果が下がったりすることがあるので、常に検証し続けていくことが大切です。
ABテストやデザインの制作が簡単に行えるツールを使うと、改善サイクルをスピーディーに回せるのでおすすめです。
コンバージョンボタンを最適化してCVRを向上させよう!
コンバージョンボタンは、ユーザーの興味を引くデザインや配置を意識する必要がありますが、強調しすぎるとかえって離脱を招く恐れがあるため注意しましょう。
TETORIでは、業種別の豊富なテンプレートが利用できるので、ポップアップによるCTAを簡単に作成、設置することが可能です。
ユーザー情報の詳細な分析やABテストが行え、コンバージョンボタンの効果検証をわかりやすいレポートで確認できるため、始めて導入されるお客様でも安心してご活用いただけます。