
フローティングバナーは、WEBサイトにおいて、情報を効果的に伝えるためのツールの一つです。
本記事では、フローティングバナーの概要を紹介したうえで、メリット・デメリット、設置する際の手順やポイントなどについて解説します。
この記事でわかること
- フローティングバナーとは何か
- フローティングバナー設置によるメリットとデメリット
- フローティングバナーの設置方法
目次
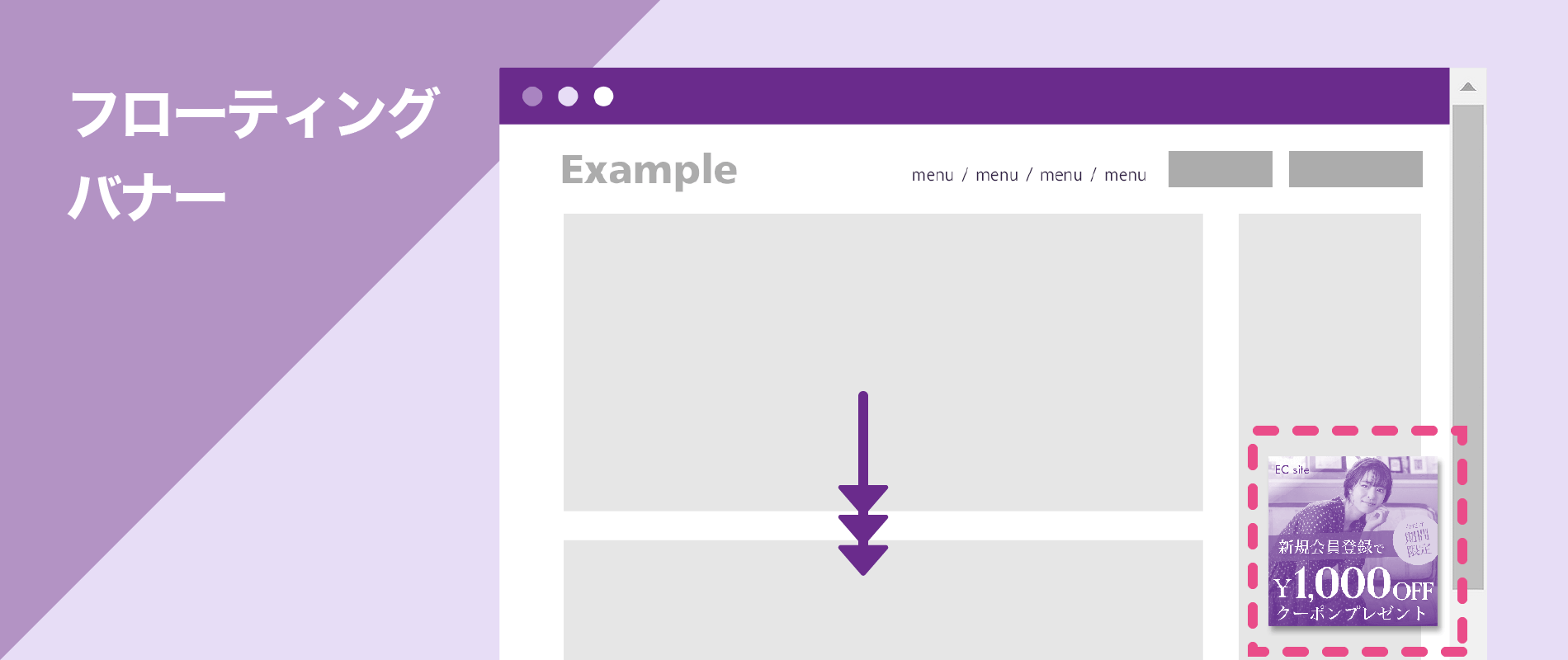
フローティングバナーとは

フローティングバナーとは、WEBページ上で特定の位置に固定され、ユーザーがページをスクロールしても常に表示され続けるバナーのことを指します。「追従バナー」とも呼ばれ、その名の通り、ユーザーの画面上での動きに追従するという機能です。
従来のバナーは、ページ下部に設置されることが一般的でした。しかしそれでは、ユーザーがページ下部まで読み進まない限り気づかれにくく、クリック率が低くなりがちです。
一方、フローティングバナーは常にスクロールに合わせて表示されるため、ユーザーにページを見てもらっている間は常に告知することができます。それにより、ユーザーがページ下部までスクロールしなくても、バナーの内容を確認し、クリックすることが可能です。
フローティングバナーを設置するメリット・デメリット
フローティングバナーの設置は、WEBサイトのユーザーエクスペリエンスや運営効果に大きな影響を与えます。そのため、メリットとデメリットを十分に理解したうえで、適切に活用しましょう。
ここでは、フローティングバナー設置によるメリットとデメリットについて詳しく解説します。
メリット
フローティングバナーを設置するメリットは、ユーザーの目に留まりやすい場所に常にバナーを表示できる点です。これにより、ユーザーがスクロールしてバナーを探す手間が省けるため、クリック率の向上が期待できます。
また、フローティングバナーは、ユーザーの行動導線を短縮する効果があります。別のページへのアクセスを促す際、ユーザーが目的のリンクを見つけやすくなるため、サイトの直帰率を下げることができるのです。
さらに、購入や予約、お問い合わせや資料請求など、特定のアクションを促すページへの案内が常に表示されることで、ユーザーの興味関心が高まったタイミングを逃さずにコンバージョンにつなげやすくなります。
特に、食品や化粧品の通販など、単価の低い商品を扱うサイトでは、衝動買いを誘発しやすいため、フローティングバナーによるコンバージョン率向上の効果が顕著に現れやすいでしょう。
デメリット
フローティングバナーの設置には、デメリットもいくつか存在します。まず挙げられるデメリットは、ユーザビリティの低下の可能性です。フローティングバナーが常に表示されることで、サイトの閲覧領域が狭まってしまいます。
特に、スマートフォンやタブレットなどの画面が小さい端末では、この影響が顕著になり、ユーザーが閲覧しづらさを感じる可能性が高まります。
また、バナーの内容がユーザーにとって価値がないと感じられた場合、サイト閲覧の邪魔だと認識され、結果的にユーザーの離脱を招くかもしれません。
さらに、他のリンクボタンの近くにフローティングバナーが設置されている場合、ユーザーの利便性を低下させる可能性があります。ユーザーが本来クリックしたいリンクではなく、フローティングバナーをクリックしてしまうことで、ユーザーの閲覧を妨げてしまいます。
このような煩わしさを感じたユーザーが、結果的にサイトから離脱してしまう可能性があるのです。
フローティングバナーはTETORIで簡単に設置可能
フローティングバナーの設置方法として、TETORIというツールを紹介します。TETORIは、多様な業界での導入実績を持つ信頼性の高いサービスです。
TETORIの特徴は、フローティングバナーの設置が非常に簡単に行えることです。専門的な知識がなくても、直感的な操作で効果的なバナーを作成し、サイトに組み込むことができます。
学校、不動産、EC、求人、冠婚葬祭、メーカー、ホテルなど、600社以上の多様な業界での導入実績があるTETORIなら、幅広いニーズへの対応が可能です。
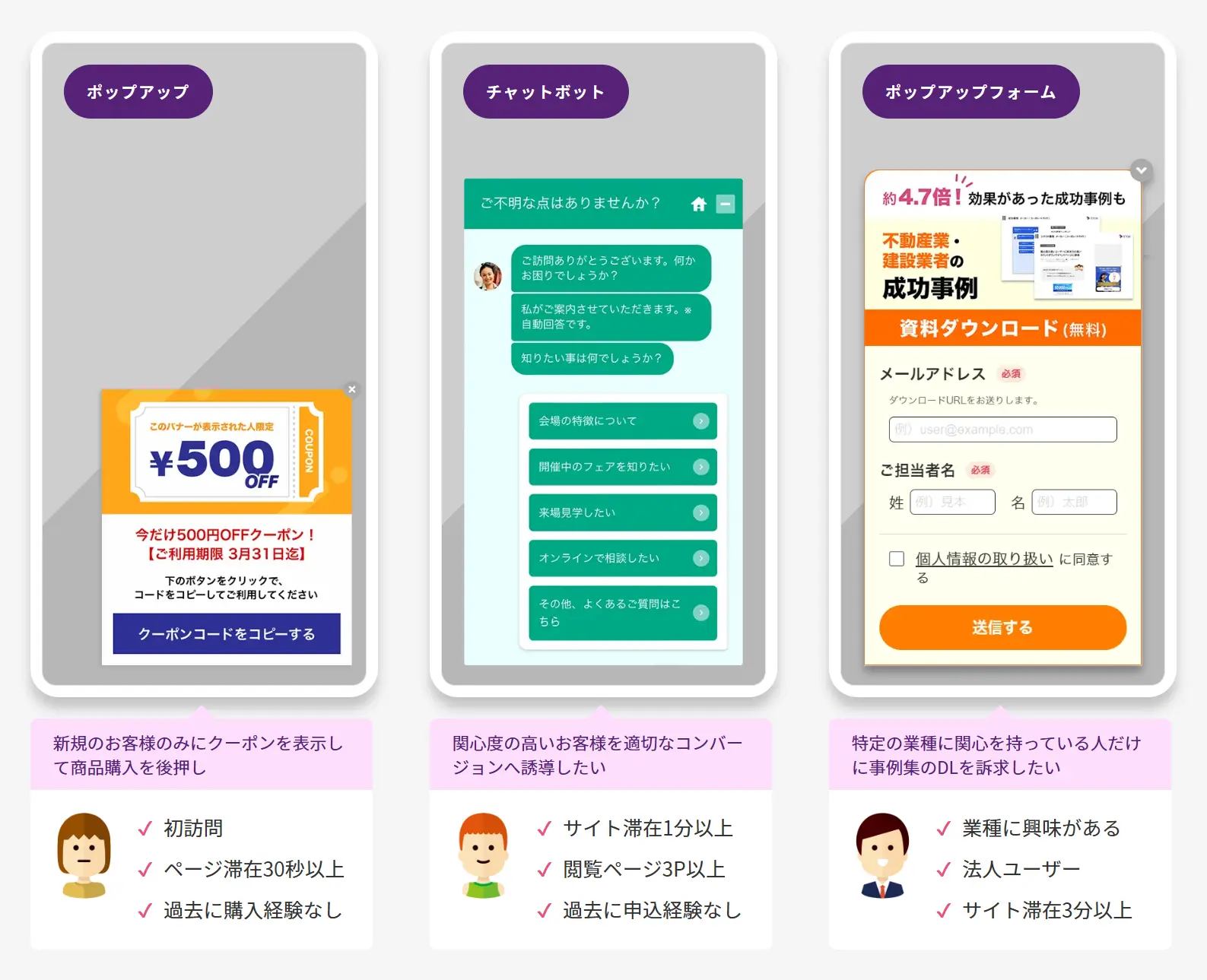
また、チャットボットやポップアップフォームなど、様々なタイプのコンテンツに対応しているため、サイトの目的や特性に合わせて最適な形式を選択できます。

TETORIは、フローティングバナーなどを簡単に作成できるツールです。特定ユーザーにのみ表示するなどのパーソナライズ設定ができるため効果的にバナーを表示できます。ぜひ一度お試しください。
フローティングバナーを設置するその他の方法
TETORIのような専用ツールを使用する以外にも、フローティングバナーを設置する方法はいくつかあります。ここでは、画像を使用する方法と、HTMLとCSSのみで設置する方法について、それぞれ解説します。
画像を使用する方法
画像を使用してフローティングバナーを作成することもできます。この方法は、視覚的な訴求力が高く、デザインの自由度が大きいことが特徴です。
この方法では、設置する画像をあらかじめ用意しておく必要があります。レスポンシブデザインに対応するため、PC用とスマートフォン用の両方の画像を準備しましょう。
コードは以下のとおりです。
<div class="floating_banner">
<a href="">
<img src="" width="100px" height="100px" alt="">
</a>
</div>
<style>
.floating_banner {
position: fixed;
right: 10px;
/* ページ右下に表示の場合 */
bottom: 10px;
z-index: 1;
box-shadow: 5px 5px 10px rgb(0 0 0 / 20%);
block-size: fit-content;
inline-size: fit-content;
}
.floating_banner>a,
.floating_banner>a>img {
display: block;
}
</style>
HTMLとCSSのみで設置する方法
フローティングバナーは、画像を使用せずにHTMLとCSSのコードだけでも作成することができます。HTMLとCSSのみで設置する場合、バナーの基本的な構造をHTMLで記述し、フローティング効果や視覚的なデザインをCSSで指定します。
この方法は、画像を使用する場合と比べて、デザインやフォントなどの表現力がやや劣ることがあります。しかし、デザインソフトを使用せずにコードの編集だけでサイズや色、配置などを調整できるため、手間がかかりません。
フローティングバナーを実装する手順(Wordpress)
フローティングバナーを、Wordpressで設置する方法を紹介します。WordPressでフローティングバナーを設置する際には、テーマエディターを使用します。
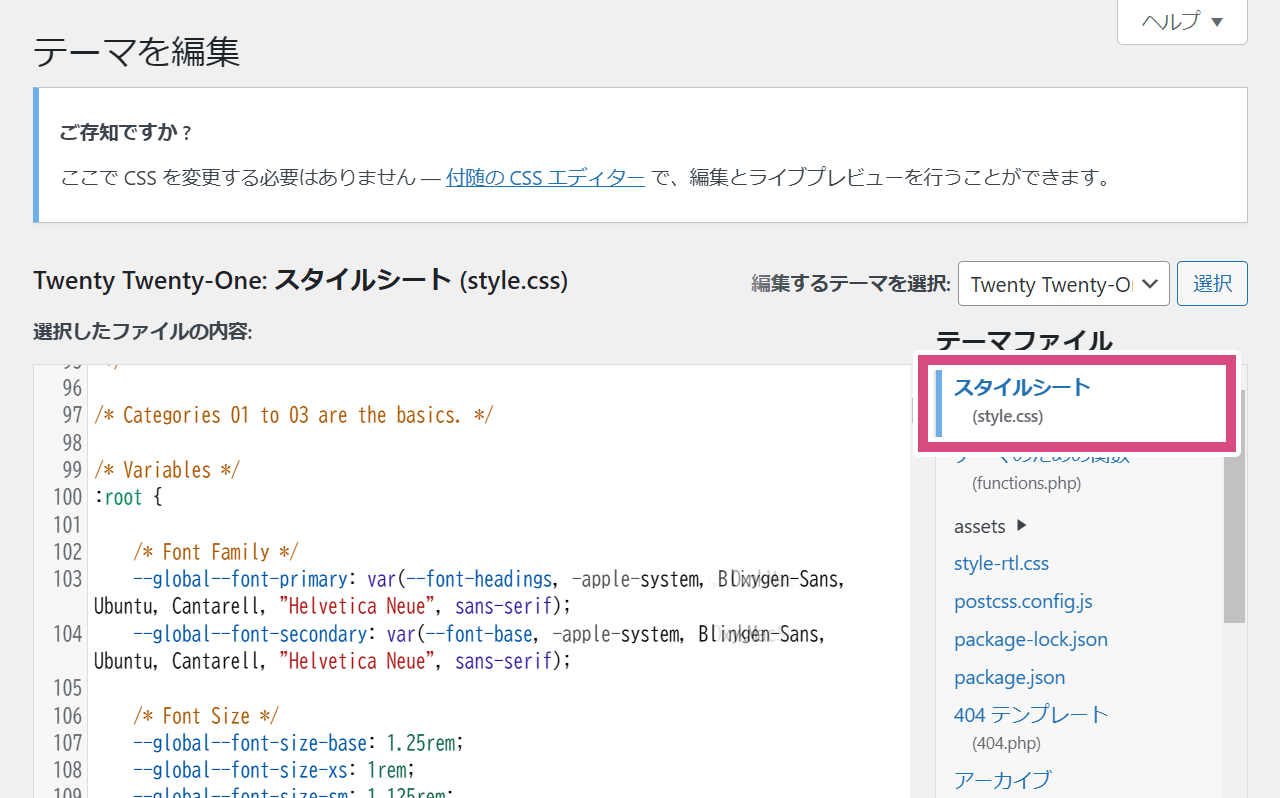
※以下で掲載している画像はWordpressテーマ「Twenty Twenty-One」のものです
※テーマエディターの編集はサイト全体に影響を及ぼす可能性があります。作業は慎重に、ご自身の判断で行ってください。
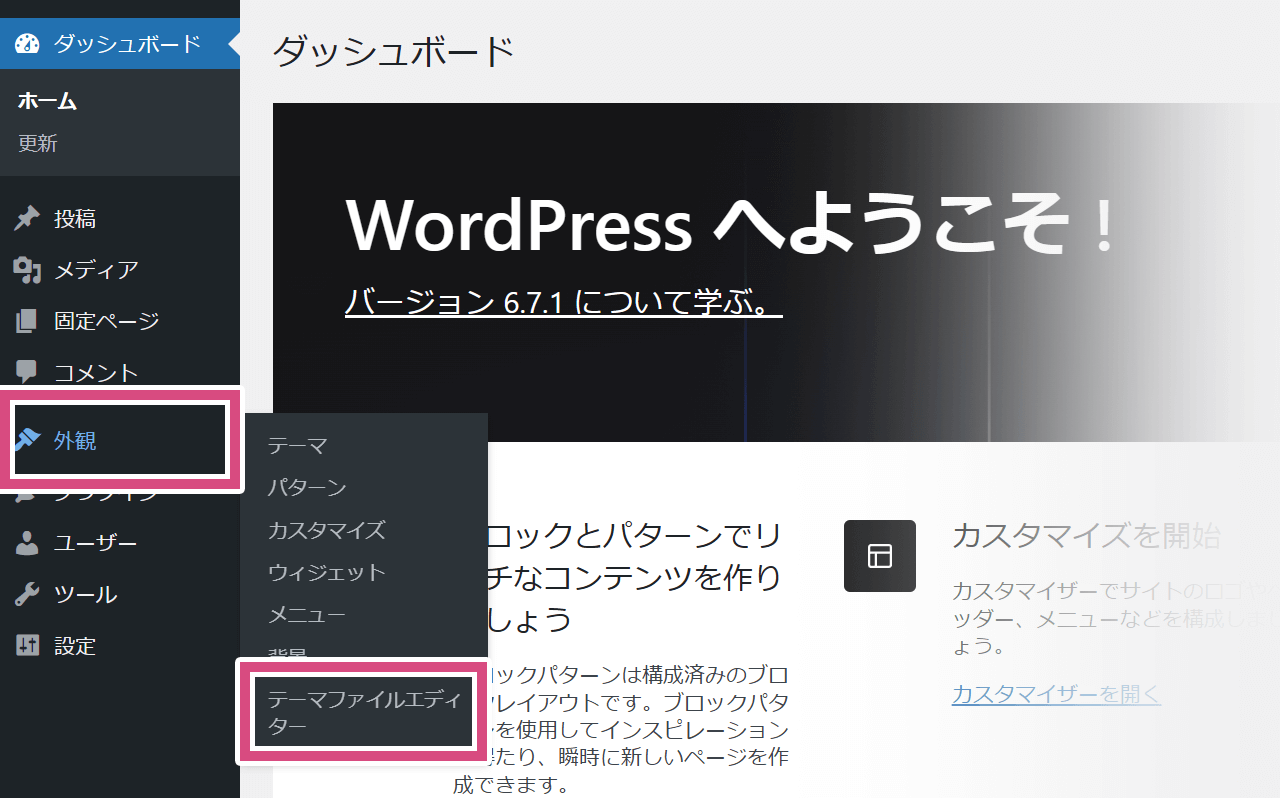
まず、WordPressの管理画面にログインし、「外観」もしくは「ツール」から「テーマファイルエディター」を選択しましょう。

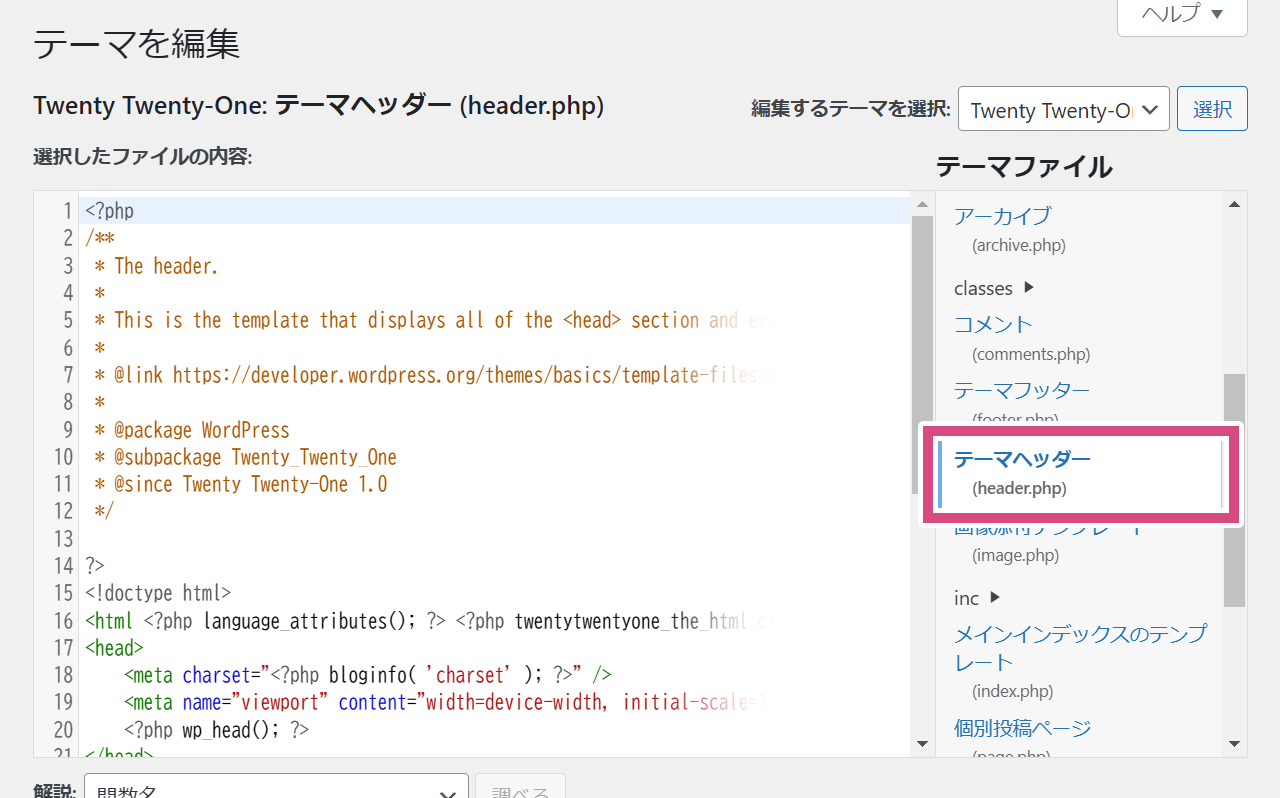
次に、テーマエディターのサイドバーにある「テーマファイル」から「テーマヘッダー(header.php)」を選択してください。

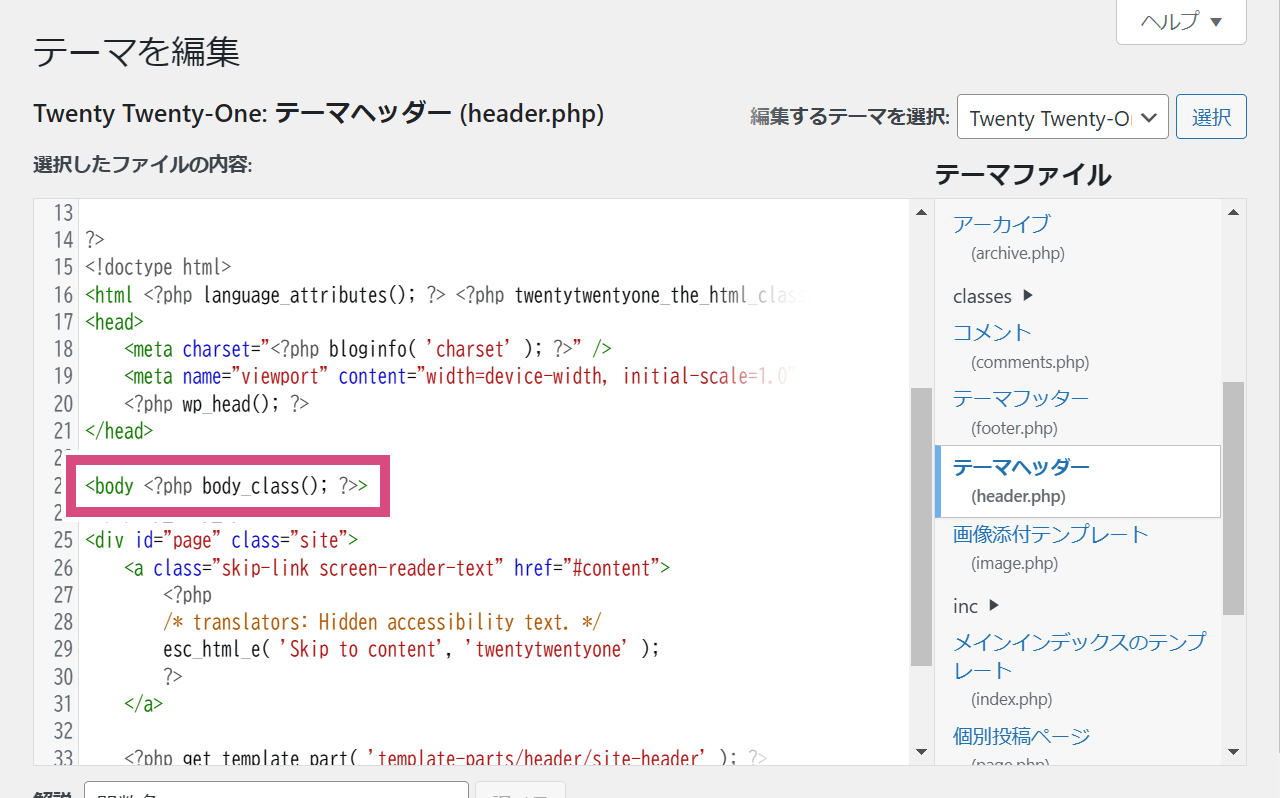
header.phpファイルが開いたら、
<body>タグの直後にフローティングバナー用のHTMLコードを記述します。

HTMLコードを追加したら、「テーマファイル」の中から「スタイルシート(style.css)」を選択し、シート末尾にフローティングバナー用のCSSコードを追加しましょう。

最後に「ファイルを更新」ボタンをクリックして変更を保存します。これで、フローティングバナーの設置は完了です。
なお、上記はシンプルなフローティングバナーを表示させるだけのもので、ユーザー操作での非表示、表示条件の設定、計測などをしたい場合には、別途設定・記述が必要です。簡単な操作でこれらの設定がまとめてできるTETORIの導入をおすすめします。
フローティングバナー設置のポイント
フローティングバナーを効果的に活用するためには、ユーザー目線を大切にすることがポイントです。バナーがユーザーにとってストレスになれば、かえってサイトからの離脱を招く可能性があります。
以下のようなポイントに注意してフローティングバナーを設置することをおすすめします。
- 「閉じる」「非表示」ボタンをつける
- ファーストビューで表示されないようにする
- スクロール時にのみ表示されるようにする
- 閉じたバナーが再表示されないようにする
それぞれのポイントについて詳しく解説します。
「閉じる」「非表示」ボタンをつける
フローティングバナーを常に表示し続けると、ユーザーにとってサイト閲覧の邪魔になる可能性があります。ユーザーがフローティングバナーからストレスを感じないよう、「閉じる」「非表示」といったボタンを設置することをおすすめします。また、折りたたみ形式にするのも効果的な方法です。
ファーストビューで表示されないようにする
ファーストビューとは、サイトが最初に表示されるときに、ユーザーがスクロールせずに画面上で見える範囲のことを指します。このファーストビューは、サイトの第一印象を決める部分であり、ユーザーの興味を引くための最も重要な情報やコンテンツが配置されることが多いです。
一般的に「第一印象は3秒で決まる」と言われているように、WEBサイトでもファーストビューの印象が悪いと、企業自体のイメージダウンにもつながるおそれがあります。そのため、ファーストビューでフローティングバナーが表示されていると見栄えが悪く、サイト全体の印象を損ねてしまうかもしれません。
特に、重要なコンテンツや魅力的なビジュアルを遮ってしまうと、ユーザーの興味を失わせてしまう危険性があります。フローティングバナーはファーストビューでは表示されないようにしましょう。
スクロール時にのみ表示されるようにする
フローティングバナーは、画面をスクロールしている時だけ表示されるような設定も可能です。
例えば、先述したファーストビューには重要な情報やコンテンツが多く配置されています。そのため、ユーザーがスクロールを始めたタイミングでバナーを表示するようにすると効果的です。
また、サイト内にすでに固定のバナーが表示されている場合は、二重の表示を避けるためにもスクロール時のみの表示にしておきましょう。
閉じたバナーが再表示されないようにする
一度閉じたフローティングバナーがすぐに再表示されると、ユーザーは煩わしさを感じやすいです。そのため、閉じられたバナーは一定期間再表示されないように設定しておきましょう。
フローティングバナーは、企業側が注目を集めたいためだけに表示を続けてしまうと、ユーザビリティが低下してしまいます。常にユーザー目線に立ち、ユーザーの閲覧フェーズに合わせて適切なタイミングで再表示させるなど、配慮の行き届いた使いやすいサイト作りを目指すことが大切です。
まとめ
フローティングバナーは、WEBサイトのユーザーエンゲージメントを高める強力なツールです。画面をスクロールしても常に表示され続けるため、ユーザーの視界に入りやすく、クリック率の向上が期待できます。
しかし、フローティングバナーの効果を最大限に引き出すためには、適切な設置と運用が欠かせません。表示範囲の確保や非表示ボタン設置など、ユーザーへの配慮がなされた設定を心がけましょう。
より効果的で手軽な導入を目指すなら、TETORIのツール活用がおすすめです。

TETORIを使えば、専門知識がなくても簡単にフローティングバナーを設置できるだけでなく、ユーザー分析機能を活用してコンバージョン率の向上も期待できます。
フローティングバナーでお困りの方は、ぜひ一度ご相談ください。
