
ポップアップバナーを活用すれば、Webサイトの離脱率を改善し、CVR(コンバージョン率)の向上が期待できます。
しかし、ポップアップバナーは使い方を誤るとユーザーに不快な印象を与え、逆効果になってしまうリスクもあります。ポップアップバナーを適切に運用するには、メリットとデメリットの両方を把握し、自社の課題に即した方法で運用することが大切です。
今回はポップアップバナーの概要や、メリット・デメリット、種類などについて解説します。成功事例も紹介しているため、ぜひ参考にしてください。
この記事でわかること
- ポップアップバナーの概要と効果
- ポップアップバナーのデメリットとリスク
- ポップアップバナーの導入方法と成功事例
目次
ポップアップバナーとは

ポップアップバナーとは、Webページにアクセスした際に表示される広告やメッセージのことです。Webページを閲覧するユーザーの興味をひきつける目的で掲載されています。
一見、ランダムにバナーが出ているように思えるかもしれませんが、実際は出現する位置やタイミングを計画的に設定することが可能です。
ポップアップバナーの効果とメリット
ポップアップバナーを効果的に活用することで、Webサイトの目標達成を大きく後押しすることができます。ここでは、具体的なメリットを4つ紹介します。
高い確率でバナーを見てもらえる
コンバージョンを促すためのCTAをページの下部に設置しても、最後までスクロールしてもらえない可能性があります。しかし、ポップアップバナーであれば、ページ閲覧の早い段階で表示させることができ、ユーザーに見てもらえる確率が高まるでしょう。
また、バナーであれば画像やキャッチコピーで視覚的にアピールできるため、テキストのみの記載よりも目にとまりやすい特徴もあります。
離脱率を下げられる
ポップアップバナーで送料無料や特別なクーポンなどを表示すると、見込み顧客の離脱率を下げられます。
表示されたポップアップバナーがお得なクーポンなど、顧客にとって役立つ情報の場合は、そのまま購入につながる可能性もあるでしょう。
サイトデザインに手を加えずバナーを表示できる
クーポン情報のように頻繁に情報を更新する場合、毎回サイトデザインを変更していると、手間や時間がかかります。
しかし、ポップアップバナーであれば、バナー画像をアップロードして活用するだけで良いため、サイトそのものに手を加える必要はありません。
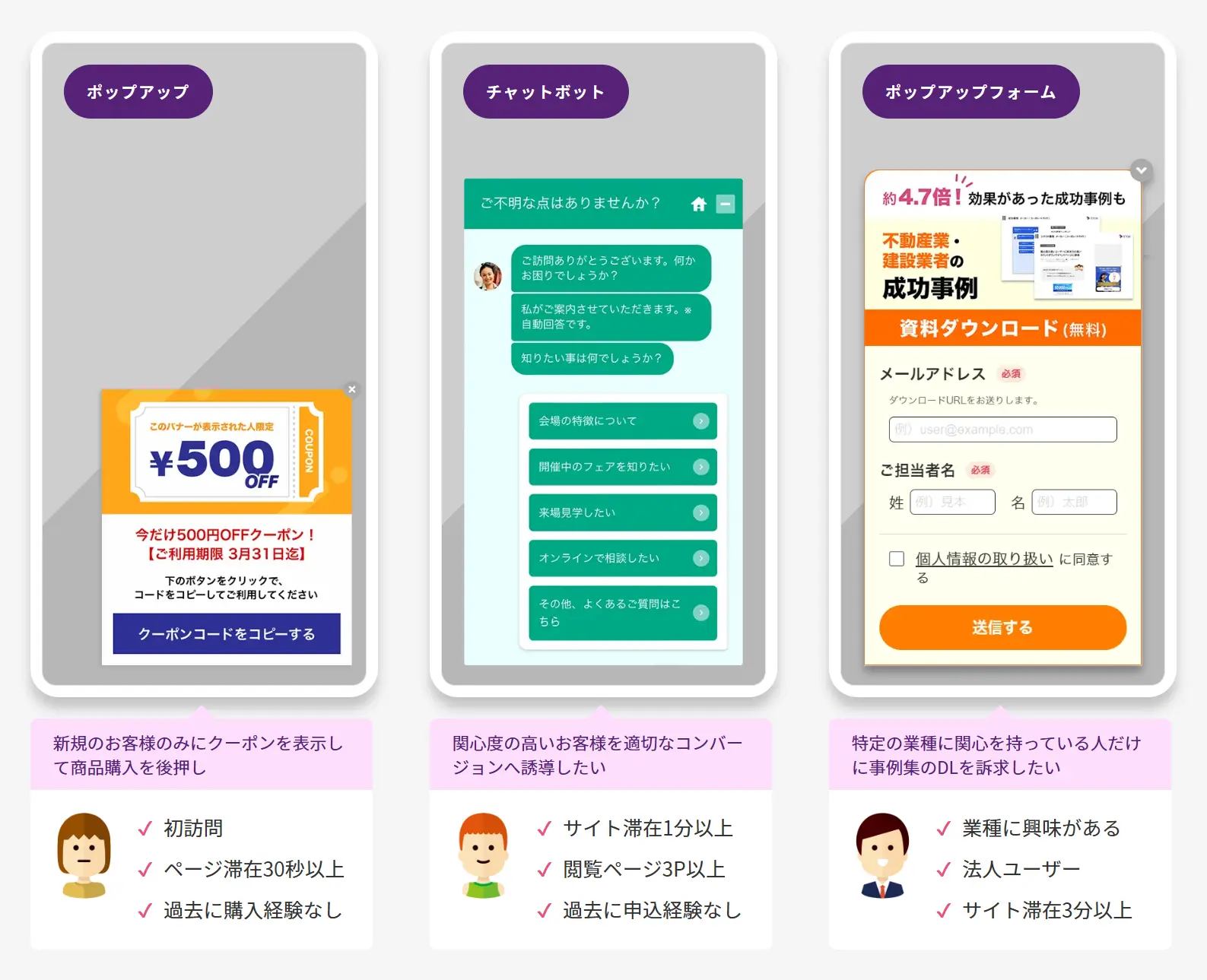
ユーザーごとにバナーを出し分けられる
Web接客ツールなどを使うことで、年齢や性別といったユーザーの属性に応じて、適切なポップアップを表示できます。さらに曜日や時間帯によって配信する内容も変えられるため、狙ったターゲットに対してピンポイントで訴求が行えます。
CVRは、同じ内容のポップアップバナーを不特定多数の人に出しても伸びにくいものです。ユーザーごとにピンポイントの訴求を行うことで、より顧客に対して適切にアプローチでき、CVRの改善にもつながります。
ポップアップバナーのデメリット・リスク
さまざまなメリットがあるポップアップバナーですが、注意すべき点も存在します。特に、ユーザーとの関連性が低いポップアップバナーが頻繁に出現する場合、閲覧者から「邪魔」「うざい」といった印象を与えかねません。
さらに、ポップアップバナーへの不快感から、自社サービスや商品に対するユーザーの満足度が下がる場合もあります。そのため、ユーザーにとって不快ではなく、メリットを感じられるようなポップアップバナーの設置が大切です。
また、ツールを使ってポップアップバナーの製作する際は、費用がかかる点も留意しておきましょう。
ポップアップバナーの主な種類
ポップアップバナーは、表示形式や特徴によって、以下の4種類に分けられます。
- ライトボックス
- スライドイン
- フルスクリーン
- フローティングバー
ここではそれぞれの種類の特徴を解説します。
ライトボックス

ライトボックスは、画面全体を薄暗くし、非アクティブの状態にしたうえで、最前面にアクティブウィンドウとしてポップアップバナーを表示させる仕組みです。
操作が必要なウィンドウとして表示されるため、サイトの離脱防止にも役立ちます。具体的には、ユーザーがサイトから離れるタイミングで限定クーポンなどを表示したり、メールアドレスの入力や会員登録などを促したりします。
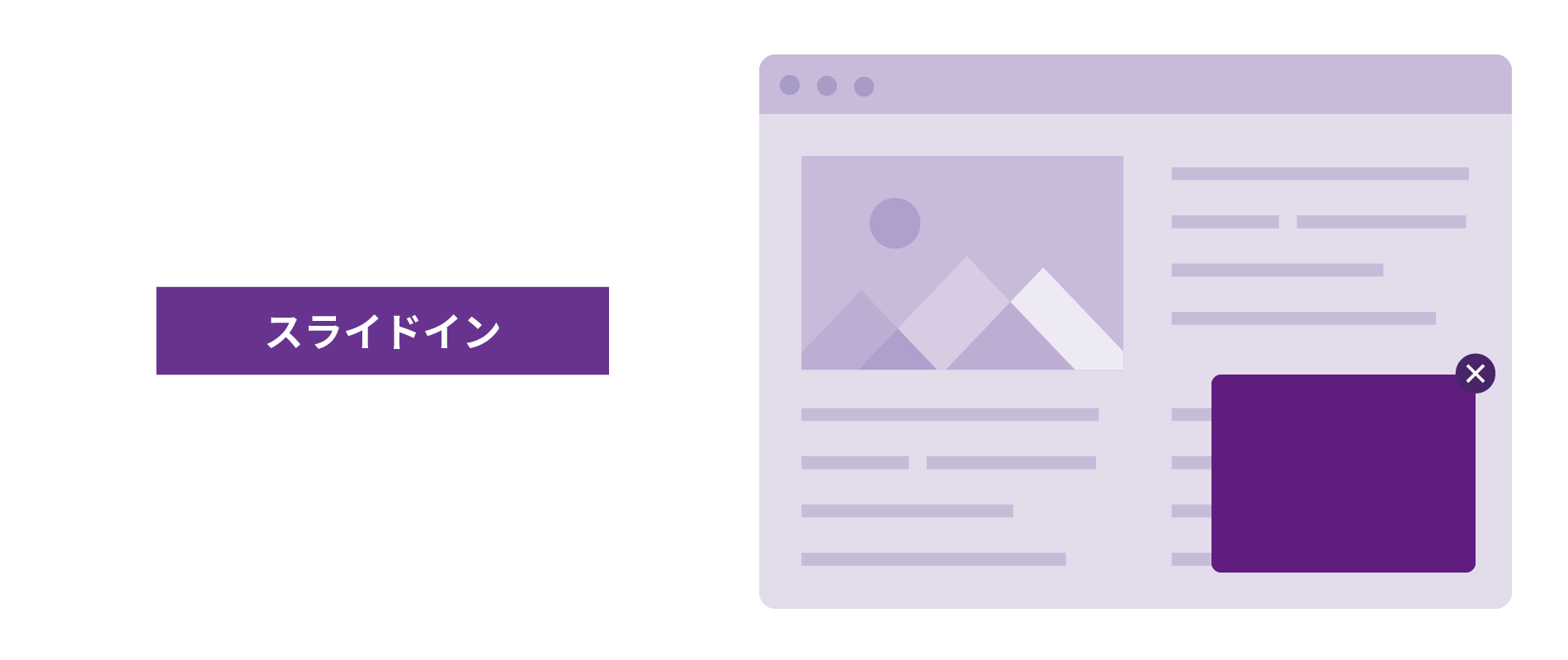
スライドイン

見込み顧客がWebサイトを閲覧しているタイミングで、画面の横もしくは隅から表示する方法で、多くのECサイトで採用されています。画面の端に表示できるためサイト閲覧を邪魔せず、ユーザーに不快感を与えにくい点がメリットです。
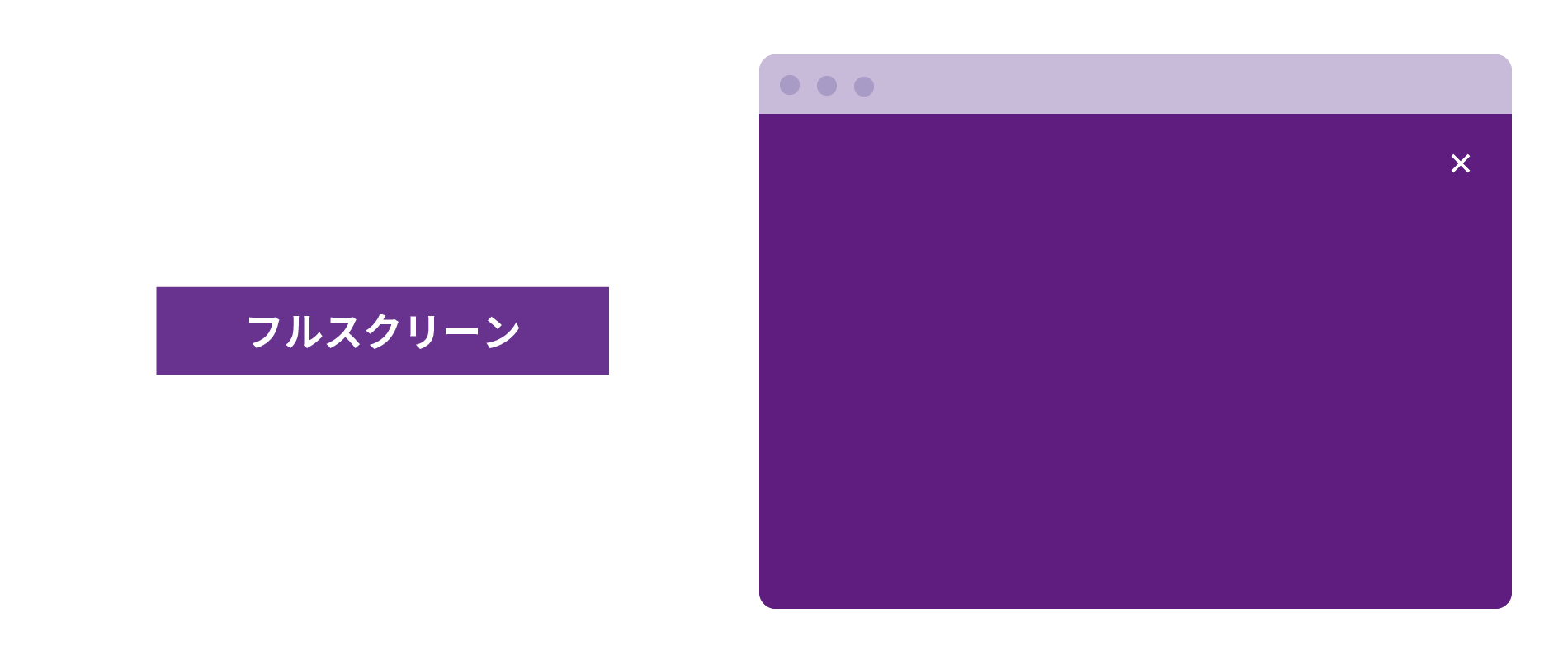
フルスクリーン

フルスクリーンは、その名のとおり全画面に表示されるポップアップバナーの手法で、最優先でユーザーへ情報を伝えたいときに用いられます。
表示された際のインパクトが大きくユーザーの目にも止まりやすいですが、画面全体を覆ってしまうことから、ユーザーに不快感を与えやすい点に注意が必要です。表示のタイミングや目的を決めたうえで活用しましょう。
具体的な活用方法としては離脱防止のクーポンや、サポートの案内表示などがあります。
フローティングバー

フローティングバーは、画面端の上下に表示されるポップアップバナーです。表示領域を最小限に抑えられることから、ユーザーの操作や閲覧を邪魔しません。
活用例としては、送料無料を知らせるバナーやクーポン、期間を知らせるカウントダウンなどがあげられます。
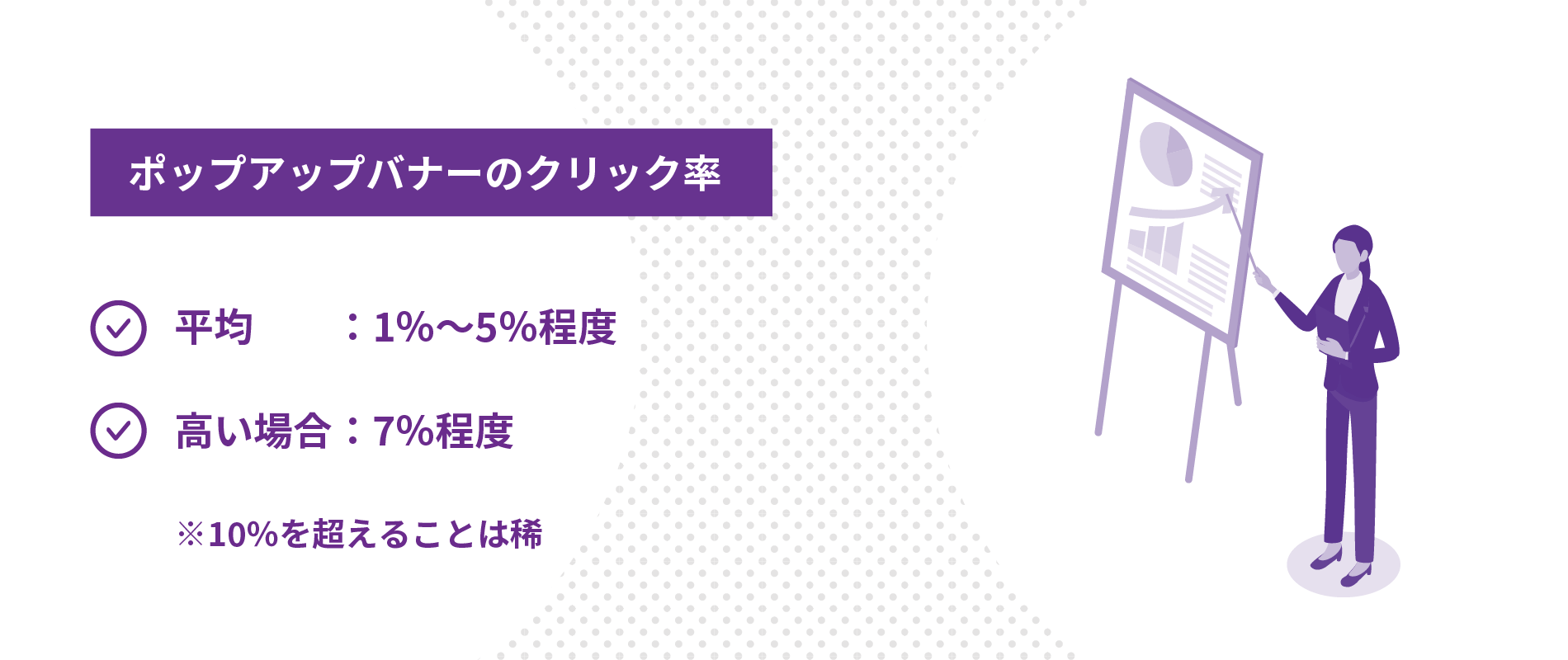
ポップアップバナーの平均的なクリック率とは

クリック率はポップアップバナーの効果を計測する上で重要な指標です。平均的なポップアップバナーのクリック率は、1%〜5%程度、高い場合でも7%程度とされており、10%を超えることは稀です。
とはいえ、クリック率はWebサイトの規模やジャンル、ターゲット、バナーのデザインなどさまざまな要素によって変動することも留意しておきましょう。
クリック率を上げる場合は、ターゲットのニーズに合わせた内容や好まれるような魅力的なデザイン、タイミングなど後述するポイントを踏まえた改善が求められます。
また、ポップアップバナーを設置したあともA/Bテストの実施など、運用を続けながら改善していく姿勢も欠かせません。
ポップアップバナーの成功事例
ポップアップバナーを効果的に活用し、成果を上げている企業の事例は数多く存在します。
ここでは、TETORIを導入してポップアップバナーの成果が出た事例を見ていきましょう。
弁護士ドットコム
弁護士ドットコム株式会社は、弁護士ドットコムをはじめとするWebサービスを複数展開する企業です。そのうちの一つである『BUSINESS LAWYERS』では「AI契約書翻訳サービス」を紹介しており、その導線のためにポップアップを活用しています。
弁護士ドットコム株式会社では、ポップアップを導入してからすぐリード獲得につながりました。また、GAと連携させて分析することで、新しいシナリオの作成にも活かしています。
関連リンク
博多もつ鍋 おおやま

博多もつ鍋おおやまではECサイトの訴求が弱い課題を抱えており、今まで訪問した方を購入までうまくつなげられませんでした。
そこで、ユーザーがサイトから離脱しようとする際に、送料無料クーポンが付与されたポップアップを表示させる施策を実施しました。結果として、その年の1月分だけで利用率が4倍近くにまで向上しています。
また、LINEの友だち追加もポップアップで打ち出したところ、そちらも好評で登録数につながっています。
ポップアップバナーの導入・実装方法
ポップアップバナーを自社サイトに導入する方法は、大きく分けて3つあります。それぞれの特徴を理解し、自社の状況に合わせて最適な方法を選びましょう。
ポップアップツールを使う
ポップアップツールを活用すると、顧客情報の分析から適切なバナー配置まで効率的に行えます。専門知識がなくても操作でき、訪問者に対して最適なタイミングでポップアップを提示できるため、「内製化したいものの、ゼロから実装をスタートすることが難しい」という企業にもおすすめです。
また、既に自社で他のツールを使用しているのであれば、それらのツールとも親和性が高いポップアップツールを選択すると、データなどが連携で来てより効果を高められます。
HTML・CSS・JavaScriptを使って表示させる
ポップアップはHTMLとCSS、またはJavaScriptを活用して実装することも可能です。新たに有料のツールを導入しなくても作成できることから、なるべくコストを抑えてポップアップを内製化したい場合にもおすすめな方法です。
注意点としては、ある程度の専門知識が求められる方法である点です。知識のある担当者がいない場合、サイズや表示する位置、装飾などの調整に手間がかかるかもしれません。ノウハウ不足の企業では難しいでしょう。
プラグインを使用する
WordPressを利用している場合は、ポップアップ用のプラグインを導入することで実装できます。例えば、Popup MakerやPopup Builderといったプラグインが有名です。
ただしプラグイン同士の相性によっては正常に動作しない場合や、クロールエラーを発生させてSEOへ悪影響を与えるケースもあります。事前に確認したうえで導入すると安心です。
外部サイト
ポップアップバナーの効果を高めるポイント
ポップアップバナーの効果を最大限に引き出すためには、いくつかの重要なポイントを押さえる必要があります。ここでは、特に重要な5つのポイントを解説します。
キャッチコピー
ポップアップバナーに載せるキャッチコピーでは、ユーザーに対して伝えたい内容を簡潔にまとめましょう。長々と意味がない文言が載っていると見てもらえないリスクが高くなり、クリック率の悪化にもつながります。
また、テキストだけでなく画像の組み合わせも大切です。ポップアップバナーにテキストと画像を用いる際は、キャッチコピーの内容と連動したユーザーの目を引く内容であることが好ましいです。
デザイン
ポップアップバナーの画像は、ユーザーの目をひきつけ、その後のアクションに誘導するデザインであることが重要です。ユーザーが意識しなくても、企業が伝えたい内容に注目できるデザインであると望ましいでしょう。
例えばデザインや色使いなどはWebサイトやブログのターゲットに応じて調整すると効果的です。ほかにも注目させたい箇所があれば、ハイライトや矢印を追加して強調させるのもおすすめです。
サイズや位置
バナー広告のサイズや位置はクリック率に大きな影響を与えるため、特に意識したいポイントです。画像サイズが大きすぎると邪魔だと感じられるかもしれませんが、逆に小さすぎると認識されない可能性があります。
ほかにもスマートフォンやパソコンといった対応するデバイスによっても最適な表示の位置が異なります。例えばスマートフォンはパソコンと比べて画面のサイズが限られていることから、中央や下にポップアップバナーを表示すると目立ちやすいでしょう。
ほかにも最適なサイズや位置はサイトやコンテンツに応じて異なるため、その都度調整が求められます
配信の時間やタイミング
ユーザーの行動を細かく条件設定してポップアップを表示させると、そのまま配信するよりも的確なアプローチが行えます。
また同じ内容でも配信の時間やタイミングによって効果が異なります。具体的にはユーザーが目当てのコンテンツを閲覧している時以外にもポップアップバナーを表示させることで、クリック率を高められます。
ほかにもWebコンテンツを閉じるときや離脱するタイミングで表示させる方法も、最後に強い印象を残したいときに効果的です。
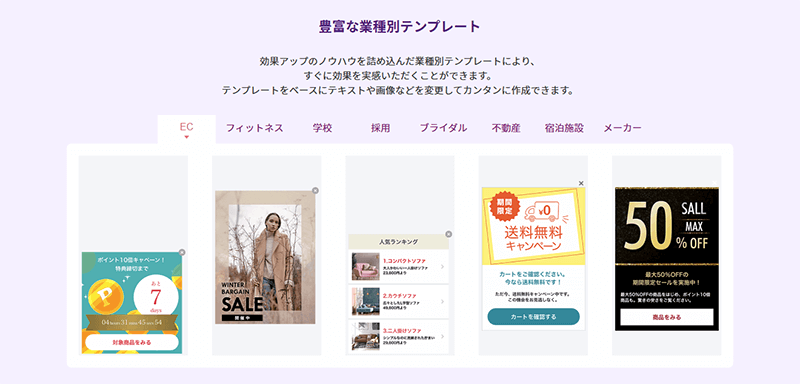
テンプレートを使うのもおすすめ

自社のWebサイトに合わせたデザインやサイズのポップアップバナーがすぐに用意できない場合は、テンプレートを使うとスムーズです。
ポップアップツールにはさまざまテンプレートがあるため、媒体のイメージに合った適切なデザインが選びやすいでしょう。さらに無料の画像作成ツールにもテンプレートが用意されているため、デザインに迷ったときにも役立ちます。
ポップアップバナーを実装するならTETORI
ポップアップバナーを適切に表示すれば、Webサイトに訪れたユーザーに認知してもらうだけでなく、離脱率の改善やコンバージョンの向上など、さまざまなメリットが期待できます。
しかし、運用方法を間違えてしまうと、ユーザーに不快な印象を与えかねません。また、自社でバナーの作成や分析、運用までを行うと時間や費用もかかります。
ポップアップを導入するのであればTETORIがおすすめです。業種に合わせたテンプレートを利用できるため、直観的にバナーを作成できるだけでなく、効果検証から改善までも簡単に行えます。
ポップアップバナーの効果的な運用を検討されている方は、ぜひTETORIの活用をご検討ください。