直帰率が高い理由とは?原因を徹底解説!

「自社サイトの直帰率が高すぎる気がする。何を改善すべきだろうか」とお悩みではないでしょうか?直帰率が高いからといって、必ずしも改善すべきとは限りません。この記事では、改善が必要かを見分けるポイントを紹介します。
あわせて直帰率が高くなる原因と対策も解説します。これにより、サイトの改善が必要な場合に、何をすればいいのかもわかりますので、ぜひ最後までお読みください。
直帰率について改めて知りたいという方は、こちらの記事をご覧ください。
あわせて直帰率が高くなる原因と対策も解説します。これにより、サイトの改善が必要な場合に、何をすればいいのかもわかりますので、ぜひ最後までお読みください。
直帰率について改めて知りたいという方は、こちらの記事をご覧ください。
直帰率が高いかをどう判断すればよい?
直帰率が「何%以上だと高すぎる」とは、単純にはいえません。
ページの目的や流入経路により、直帰率が高くなることがある
からです。
ページの役割やサイトが扱うコンテンツの種類ごとに、直帰率のおおよその目安はあります。サイトの種類ごとに直帰率の平均をまとめると、次のようになります。
ページの役割やサイトが扱うコンテンツの種類ごとに、直帰率のおおよその目安はあります。サイトの種類ごとに直帰率の平均をまとめると、次のようになります。
直帰率が「何%以上だと高すぎる」とは、単純にはいえません。
ページの目的や流入経路により、直帰率が高くなることがある
からです。
ページの役割やサイトが扱うコンテンツの種類ごとに、直帰率のおおよその目安はあります。サイトの種類ごとに直帰率の平均をまとめると、次のようになります。
ページの役割やサイトが扱うコンテンツの種類ごとに、直帰率のおおよその目安はあります。サイトの種類ごとに直帰率の平均をまとめると、次のようになります。
| サイトの種類 | 直帰率の平均 |
|---|---|
| EC、リテール | 20~45% |
| B2B | 25~55% |
| リードジェネレーション | 30~55% |
| ランディングページ | 60~90% |
| 辞書サイト、ブログ、ポータルサイト | 65~90% |
カテゴリページや一覧ページなど、「他ページへの案内を目的とするページ」では直帰率は低くなる傾向があります。そのため、こうしたページが多いECサイトでは、Webサイト全体の直帰率も低くなるのです。
一方で、ひとつの記事で悩みを解決するコラムページなどでは、直帰率は高くなる傾向があります。こうした直帰率の高いページが多いメディアなどでは、サイト全体の直帰率も通常高くなります。
自社サイトの直帰率の改善が必要かを判断する際の参考にしてください。
一方で、ひとつの記事で悩みを解決するコラムページなどでは、直帰率は高くなる傾向があります。こうした直帰率の高いページが多いメディアなどでは、サイト全体の直帰率も通常高くなります。
自社サイトの直帰率の改善が必要かを判断する際の参考にしてください。
直帰率が高い原因

先ほど紹介したように、サイトの種類や業界別によって直帰率の平均は変わります。もし自社の直帰率が平均値より大きく離れているのであれば、次の原因があると考えられます。
自主サイトが直帰率の高いサイトの種類かどうか確認してから、直帰率の平均値を分析するようにしてみてください。
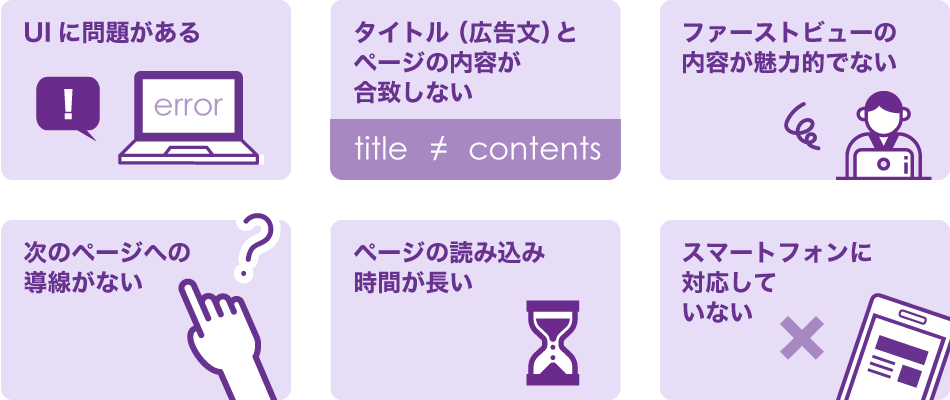
- UI(ユーザーインターフェース)に問題がある
- タイトル(広告文)とページの内容が合致しない
- ファーストビューの内容が魅力的でない
- 次のページへの導線がない
- ページの読み込み時間が長い
- スマートフォンに対応していない
自主サイトが直帰率の高いサイトの種類かどうか確認してから、直帰率の平均値を分析するようにしてみてください。
UI(ユーザーインターフェース)・デザインに問題がある
UI(ユーザーインタフェース)に問題がある場合、直帰率が上がる場合があります。
どのサイトや流入経路でもいえることですが、 せっかく訪問したページのデザインや使い勝手が良くないと感じた場合、コンテンツを見ずに直帰する 可能性は高くなります。適切な位置に別ページへのリンクを設置する、サイトマップやパンくずリストを作成してサイトの全体像や一を把握できるようにするなど、ユーザービリティを向上させる工夫をしましょう。
どのサイトや流入経路でもいえることですが、 せっかく訪問したページのデザインや使い勝手が良くないと感じた場合、コンテンツを見ずに直帰する 可能性は高くなります。適切な位置に別ページへのリンクを設置する、サイトマップやパンくずリストを作成してサイトの全体像や一を把握できるようにするなど、ユーザービリティを向上させる工夫をしましょう。
タイトル(広告文)とページの内容が合致しない
広告文のタイトルやメッセージと遷移先のページの内容が一致しないことがよく起こります。特に広告LPで発生しやすく、例えばサプリメントの広告なのにページの内容は化粧品の紹介ページだったというコンテンツ自体の不一致や、高級車の広告なのに遷移先のページはポップな雰囲気だったなどイメージの不一致もあります。
ページに興味を持って訪問しても、期待した内容と違うとすぐに離脱する原因になりますので、 ページの内容をわかりやすく伝えるタイトルをつけましょう。
ただし、自然検索で表示されるコラムの場合、狙った検索キーワードで上位表示されていても、キーワードに関連する情報がページの上部に書かれていないことがあります。ユーザーが求める情報がすぐに出てこないため、離脱する可能性につながりますが、目標としているキーワードではないことが多いので、あまり気にする必要はありません。
ページに興味を持って訪問しても、期待した内容と違うとすぐに離脱する原因になりますので、 ページの内容をわかりやすく伝えるタイトルをつけましょう。
ただし、自然検索で表示されるコラムの場合、狙った検索キーワードで上位表示されていても、キーワードに関連する情報がページの上部に書かれていないことがあります。ユーザーが求める情報がすぐに出てこないため、離脱する可能性につながりますが、目標としているキーワードではないことが多いので、あまり気にする必要はありません。
ファーストビューの内容が魅力的でない
直帰したユーザーのうち、
ファーストビューで直帰する割合は約70%
といわれています。サイトの種類や目的によって直帰率の平均は変わるため、ファーストビューでの高い直帰率が悪いとは一概に言えません。ただし、ファーストビューだけで直帰を決めたユーザーが多い点は見逃せません。
「3秒ルール」と呼ばれる、ファーストビューでコンテンツを閲覧するかどうか決める基準もあります。短い時間でユーザーの心をつかめるように、キャッチコピーやデザインを工夫しましょう。
「3秒ルール」と呼ばれる、ファーストビューでコンテンツを閲覧するかどうか決める基準もあります。短い時間でユーザーの心をつかめるように、キャッチコピーやデザインを工夫しましょう。
次のページへの導線がない
次のページへの導線がないことも、直帰の原因になります。ユーザーがページを読み終えた後に、サイト内の他のページに移動できなければ、サイトを離脱するしかありません。
ページの最後には必ず内部リンクを設置しておきましょう。
記事を読み終えたユーザーが、次に何を知りたくなるかを予想したうえで、どのページへのリンクを設置するかを決めると効果的です。
また、ページの途中に内部リンクを設置するのも効果的です。ページ中で解説した内容についてより詳しく説明しているページへ誘導することで、関心が高いユーザーの回遊を促すことができます。
リンクの前に思わずクリックしたくなるような誘導文を用意する、内部リンクの存在に確実に気づいてもらうために、ボックスやボタンを使うなどして リンクを目立たせる ことも大切です。
記事を読み終えたユーザーが、次に何を知りたくなるかを予想したうえで、どのページへのリンクを設置するかを決めると効果的です。
また、ページの途中に内部リンクを設置するのも効果的です。ページ中で解説した内容についてより詳しく説明しているページへ誘導することで、関心が高いユーザーの回遊を促すことができます。
リンクの前に思わずクリックしたくなるような誘導文を用意する、内部リンクの存在に確実に気づいてもらうために、ボックスやボタンを使うなどして リンクを目立たせる ことも大切です。
ページの読み込み時間が長い
ページの読み込み時間が長いことも、直帰率が高い原因になります。ページが表示されるのが遅いと、ユーザーは表示されるのを待たずに、離脱してしまうおそれがあるからです。
ページの読み込み時間は、 Googleアナリティクスの「行動」→「サイトの速度」→「ページ速度」 でチェックできます。サイト全体の平均より早い場合は緑色で、遅い場合は赤色で表示されます。気になるページには、手元のデバイスからもアクセスしてみて、読み込み時間を確認してみましょう。
読み込み時間を短くするための方法として、すぐに取り組めるのが「 画像のファイルサイズを小さくする 」ことです。ページ内にファイルサイズの大きい画像がある場合は、圧縮するなどして50〜100キロバイト以内に抑えることで、読み込み時間の改善を図れます。「jpg」ではなく「webp」形式を使うと、さらにサイズを小さくできます。
Googleが無料で提供している「 PageSpeed Insights(ページスピードインサイト) 」を利用すると、ページの表示速度の計測だけでなく、表示速度が遅い原因の分析やアドバイスをしてくれます。こちらもあわせて利用してみてください。
ページの読み込み時間は、 Googleアナリティクスの「行動」→「サイトの速度」→「ページ速度」 でチェックできます。サイト全体の平均より早い場合は緑色で、遅い場合は赤色で表示されます。気になるページには、手元のデバイスからもアクセスしてみて、読み込み時間を確認してみましょう。
読み込み時間を短くするための方法として、すぐに取り組めるのが「 画像のファイルサイズを小さくする 」ことです。ページ内にファイルサイズの大きい画像がある場合は、圧縮するなどして50〜100キロバイト以内に抑えることで、読み込み時間の改善を図れます。「jpg」ではなく「webp」形式を使うと、さらにサイズを小さくできます。
Googleが無料で提供している「 PageSpeed Insights(ページスピードインサイト) 」を利用すると、ページの表示速度の計測だけでなく、表示速度が遅い原因の分析やアドバイスをしてくれます。こちらもあわせて利用してみてください。
スマートフォンに対応していない
スマートフォンに対応していないサイトは、直帰率が高くなりがちです。現在はパソコンよりもスマートフォンでWebサイトを閲覧する人が多いため、スマートフォンで見やすいサイトにすることが大切です。ユーザーに「見にくい」と感じられてしまえば、コンテンツの中身がどんなに良くても、すぐに離脱されてしまいます。
サイトの作成者はパソコンで作業することが多いので、ページの見やすさをパソコンでチェックしただけで、満足してしまいやすいです。ページを公開したら、すぐにスマートフォンからページにアクセスして、見やすさを確認しましょう。
サイトの作成者はパソコンで作業することが多いので、ページの見やすさをパソコンでチェックしただけで、満足してしまいやすいです。ページを公開したら、すぐにスマートフォンからページにアクセスして、見やすさを確認しましょう。
直帰率が高いページを調べて原因を探ってみよう
直帰率が高い原因と、対処するための施策や考え方をご紹介しました。
サイトの種類や業界によって、直帰率の平均は変わります。そのため、直帰率が上がったとしても改善が必要とは限りません。
まずは改善すべきかを冷静に判断しましょう。そのうえで、もし改善が必要であれば、本記事で紹介した対処法を試してみてください。さらに具体的な直帰率の改善方法については、こちらの記事を参考にしてみてください。
サイトの種類や業界によって、直帰率の平均は変わります。そのため、直帰率が上がったとしても改善が必要とは限りません。
まずは改善すべきかを冷静に判断しましょう。そのうえで、もし改善が必要であれば、本記事で紹介した対処法を試してみてください。さらに具体的な直帰率の改善方法については、こちらの記事を参考にしてみてください。
直帰率を改善するためには、離脱防止ツールのTETORI(テトリ)を利用するのもおすすめです。チャットボットを設置したり、ユーザーが離脱しようとした際にポップアップを表示させたりすることで、直帰を減らす効果が見込めます。ご興味があれば、お気軽にお問い合わせください。
関連リンク
