「直帰率」は、ユーザーがサイトに訪れたあと、すぐに離脱してしまう割合を示す値です。サイトの改善点を見つける手がかりになるため、Webサイトの分析において重要な指標のひとつです。
この記事では、GA4における直帰率の定義や、確認方法、改善のポイントを詳しく解説します。効果的なサイト運営に、ぜひ役立ててください。
この記事でわかること
- GA4の直帰率の意味
- 直帰率を改善する目的
- GA4で直帰率を確認する方法
目次
直帰率とは
現時点で広く普及しているGA4(Googleアナリティクス4)での直帰率は、「Webサイトへの流入セッション全体のうち、エンゲージメントが一切発生しなかったセッションが占める割合」と定義づけられています。 「セッション」とは、ユーザーがウェブサイトまたはアプリを操作している間のことです。「エンゲージメント」は、次のいずれかの条件を満たすことで発生します。
- セッションが10秒以上継続した
- キーイベント(コンバージョン)が発生した
- 2回以上のページビューまたはスクリーンビューが発生した
上記のエンゲージメントの条件を満たさないセッションが「直帰」としてカウントされます。つまり、直帰率はエンゲージメント率の逆の数値です。
GA4とUAの直帰率の違い
GA4の直帰率と、現在はサポートが終了しているUA(ユニバーサルアナリティクス)における直帰率は定義が異なります。
GA4における直帰率とは、「エンゲージメントがなかったセッションの割合」のことです。
つまり、ページを1つしか見なくても、10秒以上滞在したり、スクロールやクリックなどのイベントを発生させたりすれば、直帰にカウントされません。
一方で、UAでは「1ページのみを閲覧して離脱したセッションの割合」を直帰率としていました。たとえあるページを10秒以上閲覧したとしても、1ページのみの閲覧であった場合は直帰と見なされていたのです。
UAでは1ページだけ見て離脱すると必ず直帰扱いになっていましたが、GA4では滞在時間やユーザーの実際の行動を評価できるため、より精度の高い分析が可能になりました。
直帰率の計算方法
GA4の直帰率の計算方法は「直帰率={直帰数(エンゲージメントがなかったセッション数÷全セッション数}×100」となります。
下記は全セッション数が2000、直帰数が400だった場合の計算例です。
400(直帰数)÷2000(全セッション数)×100=20%
この場合、直帰率は20%となります。
また、エンゲージメント率が分かれば「直帰率 = 100% − エンゲージメント率」として算出可能です。エンゲージメント率と直帰率は表裏一体の関係にあるため、どちらか一方の数値が分かれば、もう一方も簡単に求められます。
離脱率との違い
直帰率とよく混同される指標に「離脱率」があります。
GA4において、離脱数は「特定のページまたはスクリーンにおいて、1回のセッションにおける最後の操作(イベント)が記録された数」と定義づけられています。
離脱率とは、該当のページやスクリーンのセッション数に対する離脱数の割合のことです。
例えば、ユーザーが商品一覧ページから商品詳細ページに進んだあと、そのままサイトを離れた場合、そのページの離脱率は上がります。しかし、複数ページを閲覧しているためエンゲージメントが発生しているため、直帰率には含まれません。
なお、GA4では「離脱率」という指標は標準で表示されないため、必要に応じて「離脱数 ÷ セッション数 × 100%」という計算式を用いて算出する必要があります。
直帰率を確認する目的
直帰率が高い場合、そのページは訪問者の期待に応えられていない可能性が考えられます。
例えば、ユーザーが目的としている情報にたどり着けなかったり、ページの構造やデザインがわかりにくく不便だったりするかもしれません。
反対に、直帰率が低い場合は、10秒以上の滞在や複数ページの閲覧、コンバージョン達成といったポジティブな行動が生じていることを意味します。つまり、ユーザーの期待に応えられている可能性が高いと判断できるでしょう。
サイトに訪れたユーザーを確実に次のアクションへ導くことが、コンバージョン率の向上につながります。ただし、直帰率はエンゲージメント率の裏返しにすぎないため、コンバージョン率や平均エンゲージメント時間など、ほかの指標と組み合わせて総合的に判断することが重要です。
直帰率を確認する方法
GA4で直帰率を確認する方法は、主に2つあります。
- 標準レポートから確認する
- データ探索から確認する
それぞれの手順について、くわしく見ていきましょう。
標準レポートから確認する
標準レポートでは、サイト全体の状況を確認することができます。
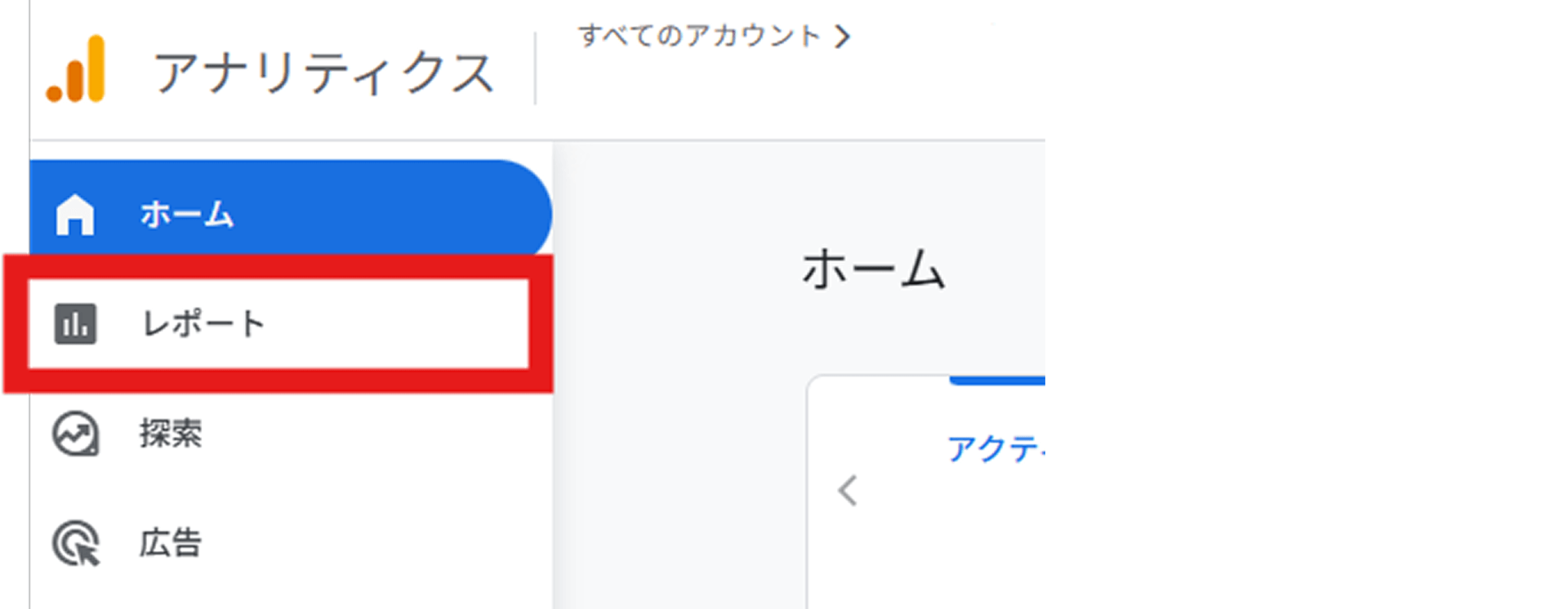
1. まず、画面の左側にあるメニューから「レポート」の項目をクリックします。

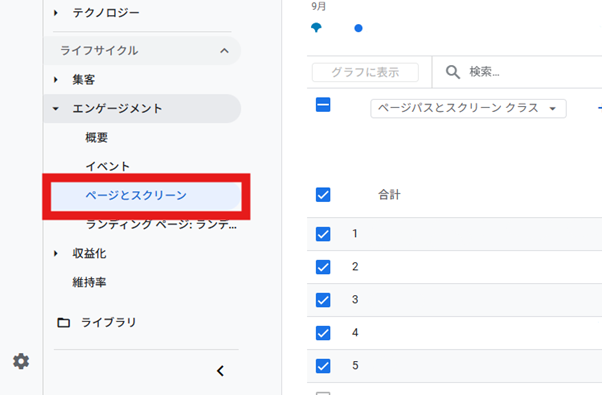
2. 次に、「ライフサイクル」のセクションを展開し、表示されたリストから「エンゲージメント」を選びます。 「エンゲージメント」のサブメニューが開いたら、「ページとスクリーン」を選択してください。

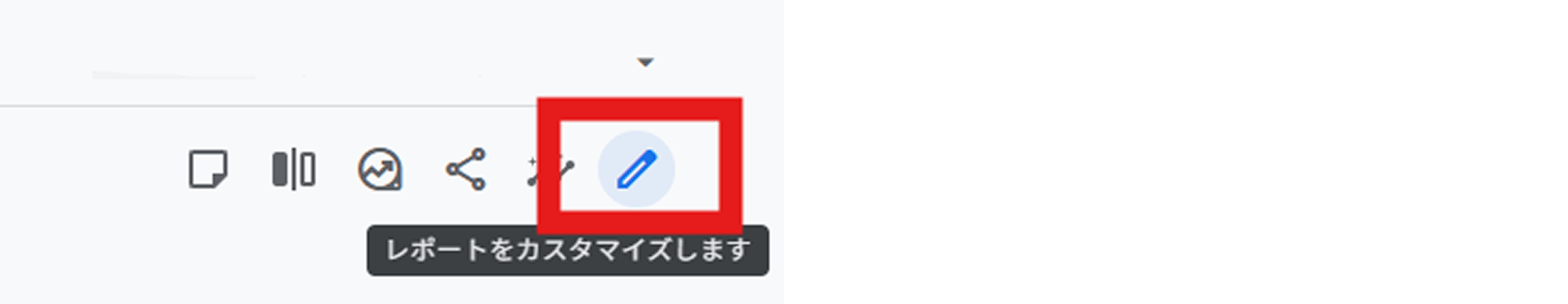
3. 画面が切り替わったら、右上隅にある編集アイコンをクリックします。

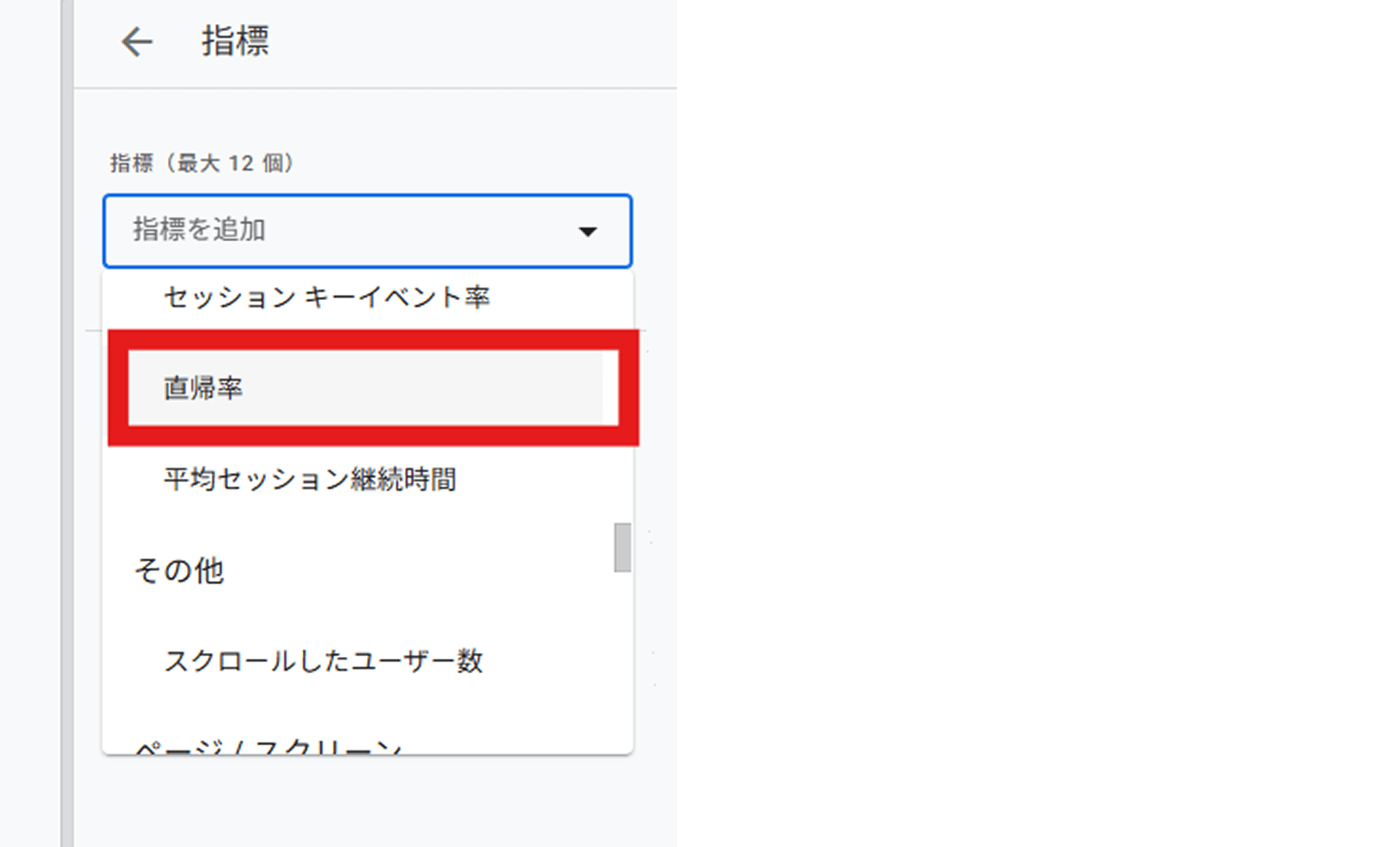
4. 表示された「レポートをカスタマイズ」のパネル内で、「指標」の項目を選択します。 「指標を追加」をクリックし、利用可能な指標のリストから「直帰率」を探して選択してください。

5. 設定が完了したら、最後にパネルの右下にある「適用」ボタンを押して、変更内容を反映させます。 この方法は、シンプルで素早く全体の傾向を把握したい場合に適しています。
データ探索から確認する
データ探索では、取得したい指標を自由に設定できます。レポート画面よりもさらに詳細に分析したい場合に活用できます。
1. 最初に、画面左側に表示されているナビゲーションメニューから「探索」の項目をクリックします。 切り替わった画面でテンプレートのギャラリーが表示されるので、そのなかから「空白」を選択してください。

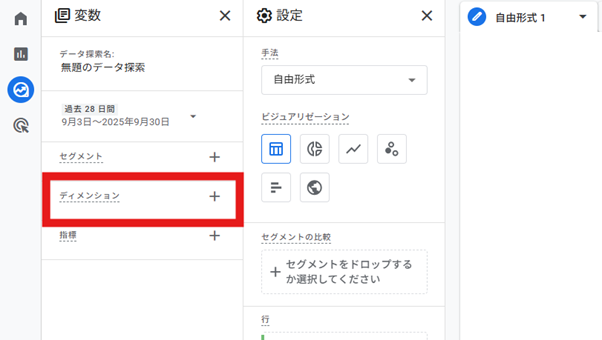
2. 次に、画面左側の「変数」パネル内にある「ディメンション」の「+」をクリックします。

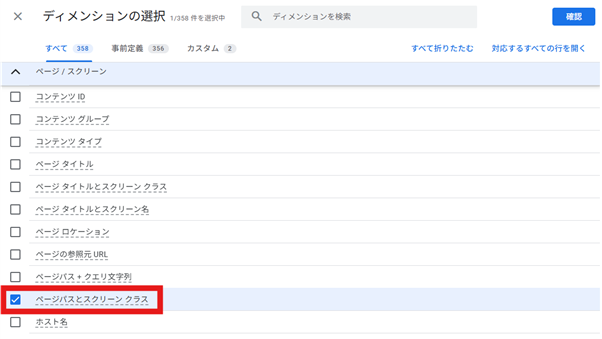
3. 表示されたリストの「ページ/スクリーン」というカテゴリを展開し、「ページとスクリーンクラス」を選んでから、確認ボタンをクリックします。 (上部の検索ボックスに「ページとスクリーンクラス」と入力して直接探し出す方法でも設定可能です)

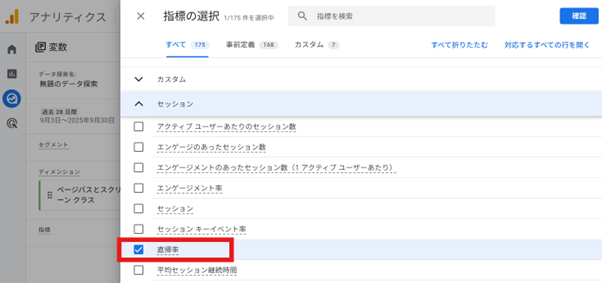
4. 続いて、「指標」の「+」もクリックします。 「セッション」というグループを見つけて展開し、リスト内にある「直帰率」を選択します。 (検索ボックスで「直帰率」と検索して見つけることも可能です)

5. 最後に、 左側の「ディメンション」リストから「ページタイトル」をマウスで掴み、「設定」パネル内の「行」と書かれたエリアへドラッグ&ドロップで移動させます。
同様に、左側の「指標」リストから「直帰率」を掴み、「設定」パネル内の「値」と書かれたエリアへドラッグ&ドロップで配置すれば完了です。
データ探索を使うことで、ページごとの直帰率を比較したり、特定の条件でフィルタリングしたりと、柔軟な分析ができます。
直帰率の目安
直帰率の目安は、サイトの目的や業種、サイトの構造などの複数の要因によって異なります。そのため、厳密な平均値を一律で知るのは難しいのが実情です。
ただし、GA4に搭載されている「ベンチマーク機能」を用いると、自社サイトの直帰率が、業界の中央値に対して高いのか低いのかを把握できます。
ベンチマーク機能は、自社サイトと同じ業界、地域、トラフィック規模を持つ匿名化された同業他社のデータと、自社の直帰率を比較できる機能です。
直帰率が業界の中央値より高いとわかれば、改善の必要性が明確になり、具体的な施策の検討をはじめるきっかけになります。
自社の直帰率を絶対値で評価するのではなく、同じ条件の競合他社と比較すれば、より客観的な判断ができるでしょう。
直帰率改善が必要なページの見つけ方
直帰率改善が必要なページを見つけるには、流入量や、ページの役割やコンバージョンへの貢献度などを踏まえて多角的に判断することが大切です。
例えば、PV数が多く、かつ直帰率も高いページは、訪問者のニーズを満たせていない可能性があります。PVを確保できている分、改善すればサイト全体への波及効果が期待できるでしょう。
また、CVに近いページであれば、直帰ユーザーをエンゲージメントにつなげると、収益性の高いリターンを見込めます。購入画面の一歩手前や、問い合わせフォームへの導線となるページなどは、優先的に改善しましょう。
一方、FAQのように即座に疑問を解決できるコンテンツは、直帰率が高くてもユーザーニーズを満たしているため問題にならず、なおかつ改善してもCVへの貢献が少ない可能性があります。
このように、直帰率の改善は複数の要素を組み合わせて総合的に判断することが大切です。 直帰率の数値だけでなく、そのページがサイト全体においてどのような役割を果たしているかを見極めましょう。
直帰率の改善方法
直帰率を改善するには、ユーザー視点に立った施策が欠かせません。コンテンツの質を高めることはもちろん、行動を促す導線設計や、快適な閲覧環境の整備が重要です。
ここからは、直帰率の具体的な改善方法を3つご紹介します。
ユーザーのニーズに沿ったコンテンツ設計を行う
直帰率を改善するためには、ユーザーのニーズを理解したうえでコンテンツを設計することが大切です。
検索結果やリンクで示されたタイトルやディスクリプションと、実際のコンテンツが一致していない場合、ユーザーがページを開いた直後に「期待していた内容と違う」と感じ、数秒で離脱してしまう可能性があります。
直帰を防ぐには、検索意図に即した情報を冒頭で提示し、「このページには求めている答えがある」「このページを読む価値がある」と認識してもらうことが重要です。
記事の要点を最初に示し、文字配置や余白、見出しのわかりやすさなどデザイン面にも配慮すれば、ユーザーが安心して読み進められ、エンゲージメントの発生が期待できます。
離脱前にアクションを促す仕組みを作る
直帰率を改善するには、ユーザーが離脱する前にアクションを取りやすい導線を設計することも大切です。
たとえば、ランディングページでは「冒頭に問い合わせフォームへ誘導するボタンを設置する」「スクロールせずに見える位置に購入ボタンを置く」といった最短動線を整えると有効です。
また、フローティングバナーやポップアップを活用すれば、離脱直前のユーザーに対しても行動をうながす効果が期待できます。
TETORIなら、フローティングバナーを簡単に設置可能です。特別なノウハウやスキルがなくても、分かりやすい操作感で、訴求力の高いバナーを制作し、配置できます。
ポップアップやチャットボットなど、多様なコンテンツの表示にも対応しており、直帰率の改善に加え、コンバージョン達成を後押しします。

すべての機能が利用できる無料トライアルが可能です。
ぜひご利用ください。
ユーザーが快適に閲覧できる環境を整える
ページの読み込み速度が遅かったり、スマートフォンでレイアウトが崩れていたりすると、ユーザーはコンテンツを目にする前に離脱してしまう可能性があります。
とくにモバイル端末では、手軽かつスピーディーに情報を得たいニーズが強く、速度が重要です。Googleが公表した「Top 12 marketing insights from 2017 - Think with Google」によれば、モバイルサイトの読み込みに3秒以上かかると53%のユーザーが離脱すると報告されています。
対策として、レスポンシブデザインを採用して画面サイズに応じたレイアウトを整えるほか、画像の圧縮や不要なスクリプトの削除などで表示速度を改善することが重要です。
また、見やすいフォントサイズや適切な行間、読みやすい文字色と背景色のコントラストなども、快適な閲覧環境には欠かせません。
まとめ
直帰率とは、GA4において「エンゲージメントが発生しなかったセッションの割合」を示す指標です。10秒以上の滞在、コンバージョン、2回以上のページビューのいずれかが発生すれば直帰とはみなされません。
直帰率を確認すると、ユーザーがサイトに満足しているか、ニーズを満たせているかを把握できます。改善が必要なページは、PV数やCV貢献度などを考慮して多角的に判断しましょう。
TETORIを活用すれば、フローティングバナーやポップアップの設置が簡単に行え、直帰率の改善とコンバージョン率の向上を実現できます。
ぜひTETORIを活用して、効果的なサイト改善に取り組んでください。